制作部の姫野です!
2か月前くらいに、「Page Ruler」(ページルーラー)というChrome拡張機能を入れてみました。
「そういえば以前デザインが得意な先輩が使っていたなぁー(゜-゜)」と思い出して、何となく入れてみただけなんですが、使ってみるとこれが便利だったので共有します。
「Page Ruler」はwebサイト上で使える定規ツールで、要素のサイズ(幅、高さ)をパッと知りたい時にとても役立ちます。

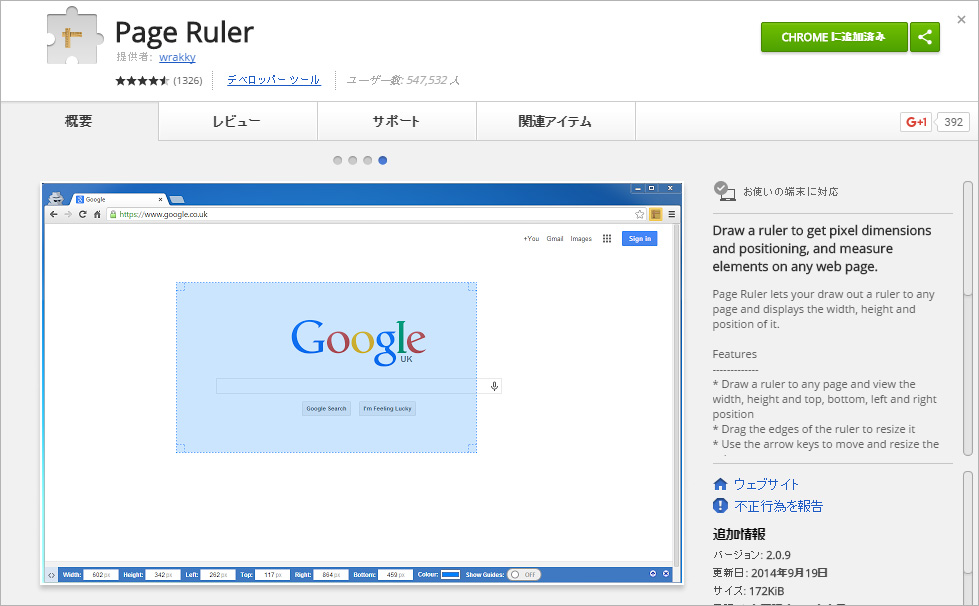
フリーハンドで定規を引くこともできますし、↑の参考画像のように、要素の大きさを自動で取得してピッタリと計測することもできます。(Element mode使用時)
特に使える!と感じたのが、web上にアップされているラフデザインのチェックの時や、デザインをコーディングに起こす時です。
PSDデータやAIデータをわざわざ見に行かなくても、要素の大きさや要素間の余白の大きさなどをすぐに測れるため、けっこう時短になりました。
えっそんだけ?地味!と思われるかもしれませんが、デザイナー、コーダーは入れておいて損はない拡張機能だと思いますー!