こんにちは!
先日、サイトにフェイスブックのシェアボタンを設置する作業をしたので、そのやり方をご紹介したいと思います。
すでにメジャーな機能だとは思いますが、まずは簡単なご説明から・・・
シェアボタンのメリット
そもそもシェアボタンって何なのよ?「イイね!」と何が違うの?と感じる方も多いかと思います。
大きな相違は”拡散力の差”!!
友達があなたの記事にイイね!したという情報は、その友達にしか流れません。しかしシェアされた場合は、シェアしてくれた友達全員にあなたの記事が拡散されます。
ブログのアクセス数を増やしたいなら、断然シェアの方が効果的なわけです!
シェアボタンの設置方法
ではそのやり方をご説明していきます。
➀まず「フェイスブックディベロッパー」にアクセス。
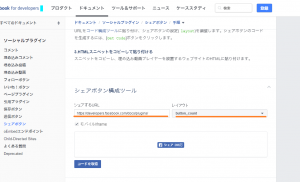
➁「シェアボタン構成ツール」で、シェアボタンを設置したいページのURLを入力。さらに「レイアウト」のプルダウンでデザインを選択し、「コードを取得」をクリック!

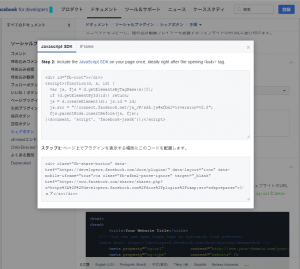
➂下のように別画面がポップされますので、「ステップ2」の方のコードをbodyタグ内に、「ステップ3」のコードをボタンを表示したい場所に配置。

これで終了です。
アクセス数を増やすなら、とても画期的な機能ですよね!

