こんにちは、ワタナベです。
先日アニメジャパン2017というイベントに参加してきました。
すごい人がたくさんでとても疲れましたが、こういうのに行ってきたのは初めてだったので楽しかったです。
今回のブログはデザインに関するご紹介。
自分はグラデーションが好きなのですが、自分の見つけた素敵なサイトをご紹介(´▽`)
グラデーションのパターンをまとめたサイト。
カラーコードはもちろん、CSSをコピーできたり、PNGデータもあります。
どのグラデーションもキレイなので、ずっと眺めていられます(*´ω`*)
反対色での大胆なグラーデションが素敵なサイト。
一覧の画像全体にグラデーションがかかっているのがオシャレです
他では見ないグラデーションの魅せ方をしているサイト。
スクロールすると斜めに走るグラデーションと白いラインがカッコイイです。
ロボットアニメのモニターグラフィックを見ているかのようで好きです(´▽`)
こちらは自然界のグラデーションを色別したサイト。
グラデーションだけでなく、配色でも役立つかも?
以上です~(^^)/
グラデーションは使い方が難しいので、かっこよくグラデーションを魅せることが出来るのは憧れますね!
最後に、冒頭でお話ししたアニメジャパン2017でのお写真を…
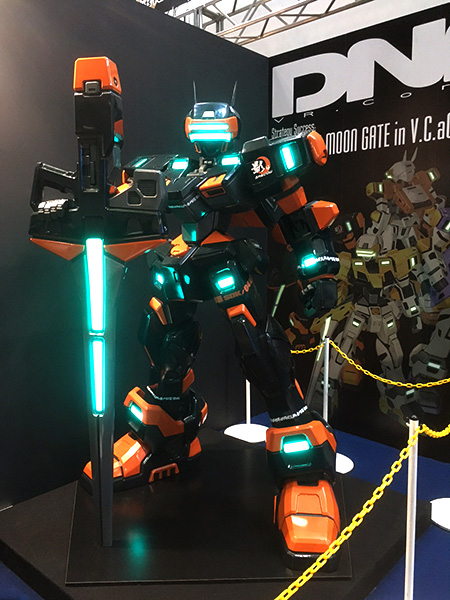
このイベントで一番見たかった、電脳戦機バーチャロンより、テムジンの立像です!
秋葉原でも、1Pカラーの青いテムジンを見てきたのですが、こちらのシャドウカラーのテムジンはなんとライトアップされているのです!
しかも、こちらの立像、購入することが出来るので、欲しいと思った方はお早めに!(^-^;
それでは今回はこのへんで!
ご閲覧ありがとうございました!