お疲れ様です。制作のナカムラです。
Dreamweaver(通称ドリさん)がアップデートしたと言われるとドリさんに浮気をし、やっぱりSublimeText(通称サブちゃん)に戻ってくる日々を繰り返しています。
アップデートの度にサブちゃんに近くなっていくドリさん。
そしていつまでたっても使いこなせない、ナカムラさん。
テキスト検索のジャンプはサブちゃんのがやりやすいし単語検索と置換は圧倒的にサブちゃんが早い。そしてサブちゃん何より軽い。
そしてプレビュー能力は圧倒的にサブちゃんのが賢い。
そんなD-Gripイチのサブちゃん押しのナカムラですが、コーディングの時に手放せないもの。
それがドリさんの「Extract」機能。
コーダーで使ってない人がいたらぜひ使ってほしい。
ドリさん使いなら絶対使うべき。
コーディングの速度向上にお役に立つことこの上ないです。
なのでナカムラ
「DreamweaverでExtract開きながらもう一つのディスプレイでSublimetextを開きコーディングする」というものすごいコーディングソフトの無駄遣い的な事をしています。
そして万歳デュアルモニタ。
Extractって何、と言われると「すごいやつ」としか言えない語彙力のなさですが、簡単に言うと
「コーディングしながらアセットの抽出もできるし、そこに書いているテキストはソースコードにコピペで引っ張ってこれるし、cssも勝手に出てくるしマージンも図ってくれる」
ね、すごい。
簡単に、すごく簡単にExtractの使い方を説明します。
まずドリさんを開いたら新規ファイル作成です。からっぽのhtmlで良いと思います。(ドリさんでコーディングする人は該当のファイルを開く)
そして「ウィンドウ」のメニューから「Extract」を選択。
そうするとExtractパネルが開くのでここの「PSDをアップロード」を選択して開きたいカンプのPSDを選択。
私はドリさんでコーディングをしないのでExtractのパネルを最大限大きくしています。
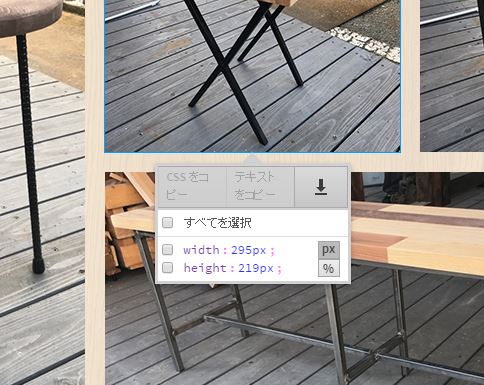
ExtractからPSDを開いたらコーディングしたい要素をクリックします。
画像のサイズが出てくる。横幅縦幅わかりやすい。

ここで右のダウンロードの絵(下向き矢印)を押すとこの画像アセットしてくれます。なんじゃこれ便利。
(ただ、一括でアセットしたいときはやっぱりフォトショップからの方が早いのでコーディングしつつ「あ、ここの画像忘れた」って時くらいにしか使いません)
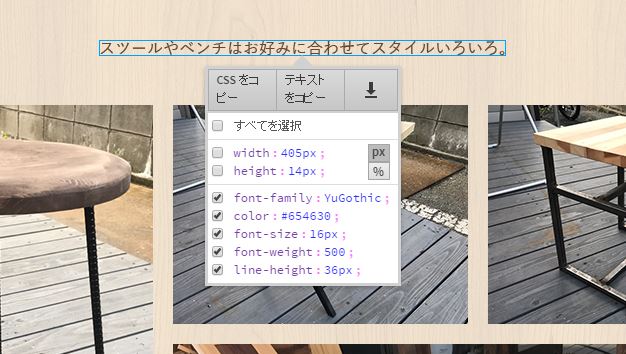
テキストを選択するとcssが全部表示されるので必要な部分を選択してコードにぺちょっと貼りつけるだけ。

長い文章も「テキストをコピー」でまるっとコピーしてくれる。
感動したのがきちんとテキストシャドウなどもcssで書き出してくれている所。
(出てこない事もあるのですが)
画像同士のマージンは「Shift」を押しながら選択することではかってくれます。

これをcssにペタペタしていくだけなのです。すごい簡単(/・ω・)/
Extractとflexboxと少しだけのエメットを手に入れてからコーディング速度が上がった気になっているナカムラなのでした。
問題はコピーするだけだから自分がコードをなかなか覚えないんですね。
でもコピーできるから覚える必要もないのかしら。
とりあえず、すごい早いぞ、Extract。ありがとう、Extract。
そして頑張れ、ナカムラ。
ではまた次回

