制作部の梨本です。
以前ワードプレスでプラグインを使用し、インスタグラムと連携させたので、そのご紹介です。
プラグインを追加したら複雑な設定も必要ないので、とても簡単です!
インスタグラムを埋め込むプラグイン「Instagram Feed」
使い方↓↓
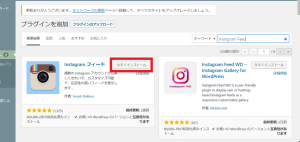
1、プラグインを追加する
①プラグインの新規追加から「Instagram Feed」を検索して有効化。

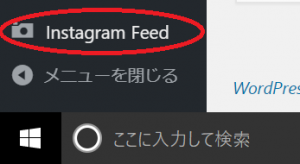
②管理画面左のサイドメニューに追加される「Instagram Feed」をクリックして、Instagram Feedの設定画面を表示。

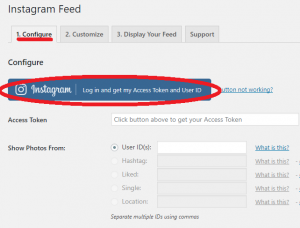
③「1.Configure」というタブページから、操作開始。
まずは自分のInstagramにログインし、青い「Log in and get my Access Token and User ID」というボタンをクリック。

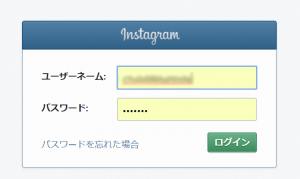
④インスタグラムのログイン情報を入力する画面が出てくるので、ユーザー名とパスワードを入力。

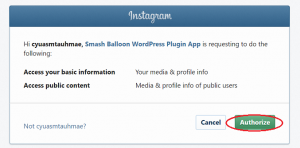
⑤画面が切り替わり情報開示の同意を求められるので「Authorize」をクリック

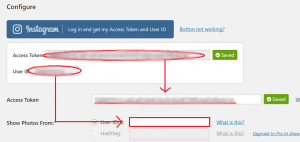
⑥表示された「Access Token」と「User ID」を下の画像のように入力し、「変更を保存」をクリック。

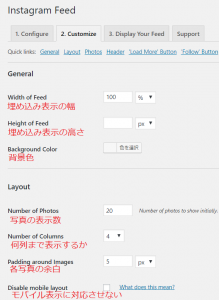
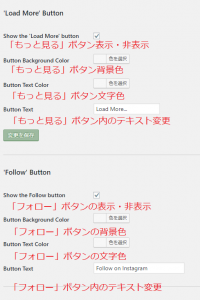
2、埋め込み表示のカスタマイズ
「2.Customize」というタブページで、以下のように埋め込みの見え方を調整できます。


3、ページに表示させる
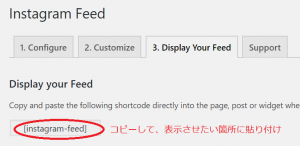
①「3.Display Your Feed」タブページに移動すると、埋め込み用のショートコードが確認できます。

②ショートコードを、表示したい部分に貼り付ける。
・固定ページやブログ等のフリーエディタだったら、埋め込みを表示したい箇所にそのまま張り付ければOKです。
・PHPに貼り付けたい場合は、以下のようにコードを記入しPHPに貼り付けます。
<?php echo do_shortcode( ‘[instagram-feed]’ ) ?>
設定画面も分かり易くて、とても便利ですね!
ぜひ活用していきたいところです(*’▽’)

