こんにちは。
ワタナベです!
今日はクリスマスですね~。
自分は昨日、イブにケーキを食べました(∩´∀`)∩
今回は、Photoshopでシームレスなパターンを書き出す方法をご紹介します。
シームレスなパターンとは…
継ぎ目のないパターンのことです。
cssのbackgroundでrepeatさせて使うことができます♪
Photoshopで作られたラフ等で、パターンが設定されていたとき、そのパターンが使用されている部分全体を切り出すのではなく、その登録されたパターンそのもののサイズで書き出すことが可能です。
↑のようなパターンを書き出したいとします。よくある水玉(ドット)のパターンですね。
使用している範囲をそのまま書き出す手もありますが、こういったシームレスなパターンはパターンの元サイズで書き出してしまったほうが、容量も抑えられるので、元サイズで書き出すことをオススメします。
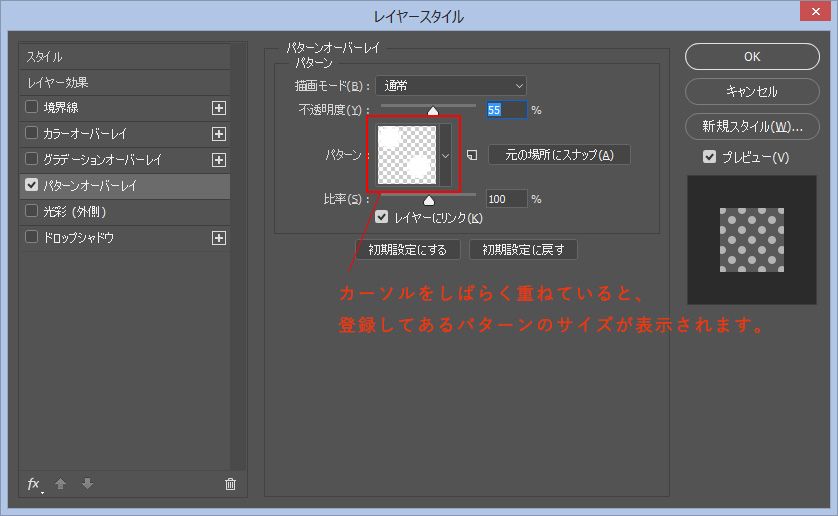
まず、レイヤースタイルを開き、「パターンオーバーレイ」の上図の赤枠で囲ってある部分にカーソルを重ねます。
レイヤースタイルでパターンを設定していない場合は、赤枠の部分をクリックし、書き出したいパターンを探し、それにカーソルを重ねます。
キャプチャが取れなかったのですが、しばらくすると、そのパターンの元のサイズが表示されます。
(レイヤースタイルでなくても、塗りつぶしツールなどの登録されているパターンが見れるとこならどこでも大丈夫っぽいですが、自分はパターンのウィンドウに情報が隠れてしまったりしたのでレイヤースタイルで確認するのが確実かと…)
※ここで、いつまでたっても表示されないときがあるのですが、そういう時は面倒ですが、いったんphotoshopを閉じて再度起動させてください(´;ω;`)
パターンのサイズが確認できたら、そのサイズの新規ドキュメント、もしくは長方形ツールで図形を作成し、パターンを設定します。
そしてそのサイズで書き出せば完了です!
![]()
↑↑↑↑この通り、パターンの元のサイズで書き出すことができました♪↑↑↑↑
ちなみに今回書き出したパターンの元サイズは20px×20pxです。
cssでリピートさせてもつなぎ目も無くばっちりです!
シームレスパターンばんざい!(∩´∀`)∩
==========================================
とある休日のワタシ。
先日、年内で無期限活動休止してしまう大好きなバンドのワンマンライブにお邪魔してきました。
初参戦でした。後ろの方でしたが、ずっとファンだったギタリストの方が良く見える位置で、、、幸せでした…。
これが最初で最後の参戦にならないことを祈っています(´;ω;`)
余談で、数日間筋肉痛が酷かったとか(笑)
今年もあと数日…。
今年も色々初めてのことを経験したりと色々ありました。
来年も新しいことに挑戦したり、経験をたくさんできたらなと思います!
今年もお世話になりました、良いお年をお過ごしください!
次回ブログでガンタンクをお披露目できたらなと思いますッ!
乞うご期待!