あけましておめでとうございます。
新年早々神社で転ぶ、そんな2018年です。
縁起が良い事らしいので気にしないようにしようそうしよう。
まずは前回の答え合わせを。
Q:英字の大文字「A~Z」と「数字0~9」を同一のビット数で一意にコード化します。
少なくとも何ビット必要か答えなさい。(実際に情報処理技術者試験に出た問題です)
アルファベット26文字+数字が0~9までで10文字。合計36文字です。
同一のビットサイズで考えるので36が2の何乗に収まれば良いかですね!
2の6乗(2^6)=64です。
正解は6ビット!
2017年、コーディングにExtractが手放せない!という記事を書いたのですが、先日さらにすごいやつっぽいものを見つけたので是非ともご紹介したく年始一発目のブログにしたいと思います。
そいつの名前は「zeplin」
読み方がわからないのが残念ですが「ぜぷりん」なの「つぇっぺりん」なの・・・。
ツェッペリンって読んでくれるといいな、個人的に。
とにかく、Extract同様爆速コーディングをするためのツールかと思ってました。
そしたらまぁなんと、PSDのまま人に見てもらえるわ、仕様書チックにも使えるわ、デザインにコメントはつけられるわ、これは・・・すごいな・・・と。
無償版だとプロジェクトが1個に制限されてしまうのですが使い慣れるまでは1個でも充分かと感じました。
プロジェクトの中にアートボードを複数持つことができます。
デスクトップアプリ、webの両方から利用できます。
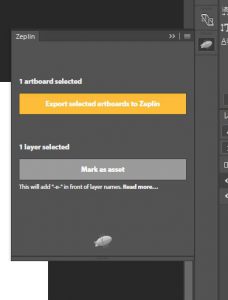
あとphotoshopのエクステンションとしても使えます。
Sketchとの連携が良いらしいのですがphotoshopから離れられる気がしないのでphotoshopのエクステンションでzeplinを入れました。
photoshopだとアートボードを使わなきゃいけないみたいなのでこの機会にアートボードでのカンプづくりに切り替えようと思ってみました。2018年は効率化と、新しい事にチャレンジを!
photoshopで作ったラフをzeplinにエクスポートします。

かんたんです。zeplinのアイコンからボタン一つでzeplinにPSDが飛んでいきます。
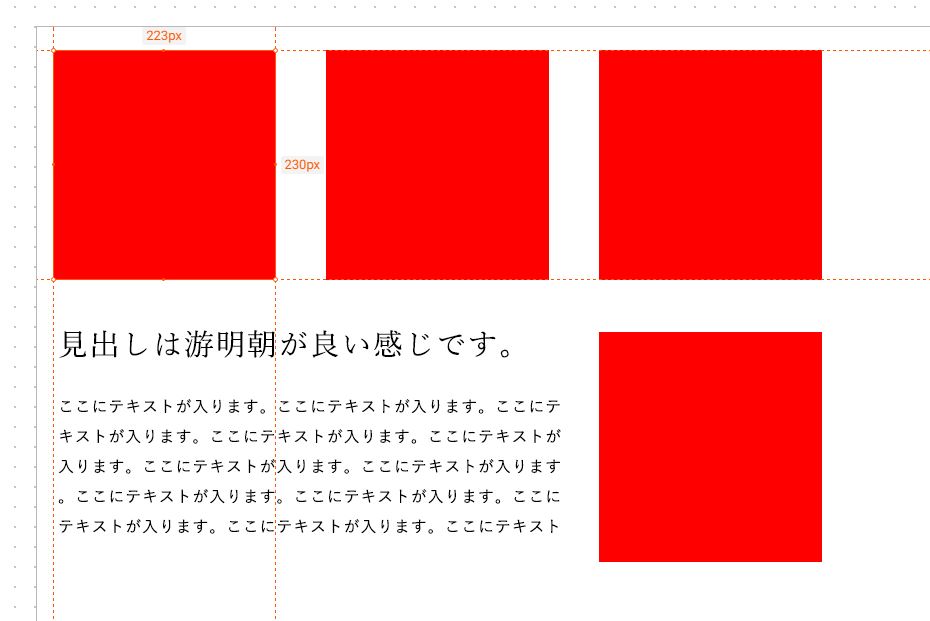
そしてzeplinを開きます。

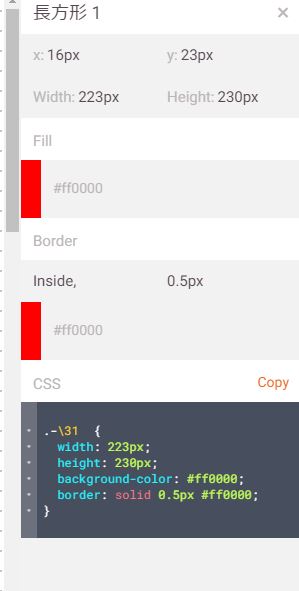
良い感じにサイズを抽出してくれたり

css、使われているサイズやカラーコード、

テキストのコピーもお手の物です。
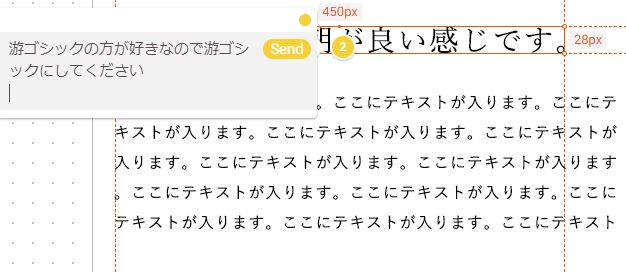
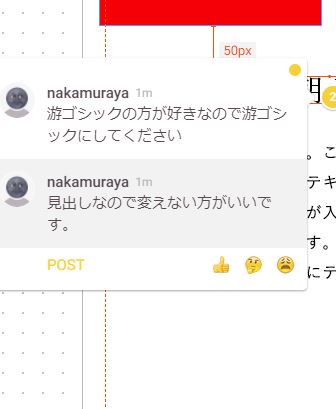
さらにすごいのはこれを人と共有した上で「あぁ、ここやだな、直してほしいな」って所をクリックして画面下のサル(クマ?)の横の「+」を押すと

コメントが書ける!!!!
書いたコメントは予め連携しておくと直接デザイナーのSlackに飛んできます。容赦ない。
(chatworkは使えないんですね。いやぁ、残念だなぁ、残念)

頂いたコメントにも返信できます。
(どっちもナカムラなので一人で遊んでるみたいになっちゃったけど)
もちろん画像のアセット機能も付いています。
これもコーディングの時にまとめてphotoshopでやった方が楽だとは思いますが「あ、ここ忘れてた」ってときに使えますね。
これでコーディングの時にDreamweaver開いてExtract起動しつつSublimetext使わなくていいかもしれない・・・!
zeplinのサイトは英語ですが、機能を触るうえでとくに不便と思うことも無く、2018年はこれをつかってみようかな。と思うナカムラなのでした。
いつかPCがMacになったらSketch入れて本格的に使えるようになるといいなぁ・・・。
(Win版はビューワアプリとかしかなさそうなので)

