皆さんこんにちは。制作部の山口です。
先週から本当に寒いですね。
今シーズンはまだ風邪をひいていませんが、こんなに寒いとさすがに風邪をひきそうです・・
さて、今月中頃から晴れてCD担当になった私ですが、毎日いろいろ勉強で、慣れないことの連続です。
命名規則やmarginの相殺、いろんなことでちょこちょこつまづいています。
そんな中で、tableのレスポンシブでもつまずいたので、今回はそのことを書こうと思います。

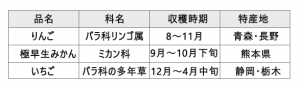
こんな表を作る時に
tableで
<table>
<caption >好きな果物</caption>
<thead>
<tr>
<th scope=”col”>品名</th>
<th scope=”col”>科名</th>
<th scope=”col”>収穫時期</th>
<th scope=”col”>特産地</th>
</tr>
</thead>
<tbody>
<tr>
<td scope=”row” aria-label=”品名”>りんご</td>
<td aria-label=”科名”>バラ科リンゴ属</td>
<td aria-label=”収穫時期”>8~11月</td>
<td aria-label=”特産地”>青森・長野</td>
</tr>
<tr >
<td scope=”row” aria-label=”品名”>極早生みかん</td>
<td aria-label=”科名”>ミカン科</td>
<td aria-label=”収穫時期”>9月~10月下旬</td>
<td aria-label=”特産地”>熊本県</td>
</tr>
<tr>
<td scope=”row” aria-label=”品名”>いちご</td>
<td aria-label=”科名”>バラ科の多年草</td>
<td aria-label=”収穫時期”>12月〜4月中旬</td>
<td aria-label=”特産地”>静岡・栃木</td>
</tr>
</tbody>
</table>
と作ります。
そしてレスポンシブ対応
aria-label属性 を使い、品名:りんご 科名:バラ科リンゴ属 というように、名前と内容がセットとなるようにaria-label属性に名前を入れていきます。
次はCSSの設定です。
①まず、767px以下の時、 <thead>…</thead>を非表示にします。


