こんにちは、ワタナベです!
今回は、画像からカラーを抽出してくれるツールをご紹介いたします。
Pictones
英語のサイトですが、機能もそう多くなく、シンプルなので分かりやすくて使いやすいです。
「Drag your picture here to ectract colors」とある部分に画像をドラッグ、もしくはクリックで画像をアップロードすれば、すぐにカラーを抽出してくれます!
簡単なオプションがあり、
「Color quantity」で抽出するカラーの数を選択できます。(最大32)
「Accuracy」はちょっと定かではないのですが、多分抽出したカラーの正確さ、だと思われます。多分高いほど精度が高い…はず(;´Д`)
さらに、抽出されたカラーの「CSS」「SASS」「LESS」のコードを取得することができます。
また、HEX(16進数)、RGBと2通りから選べます。便利~(*´ω`)
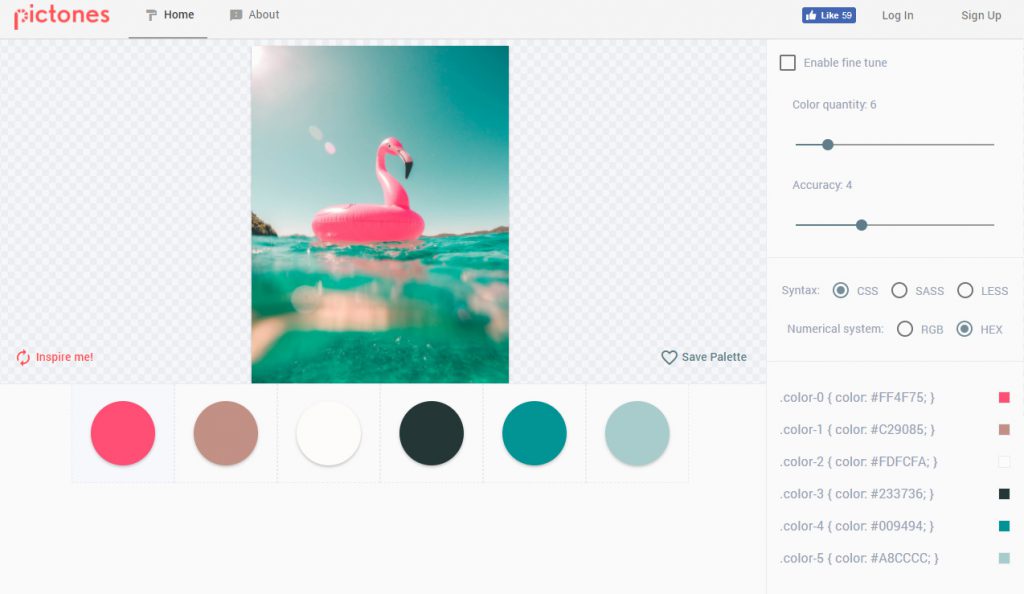
実際にカラーを抽出してみました↓
Color Quantityが6なので、6つカラーが写真から抽出されましたね。
SyntaxをCSS、Numerical systemをHEXと選択しているので、各カラーを16進数でCSSのコードを出してくれています。
また、PictonesにSign Up(登録)することで、抽出したカラーを保存することができます。
Googleアカウントを持っていれば、Googleアカウントでログインできるので楽ちんです♪
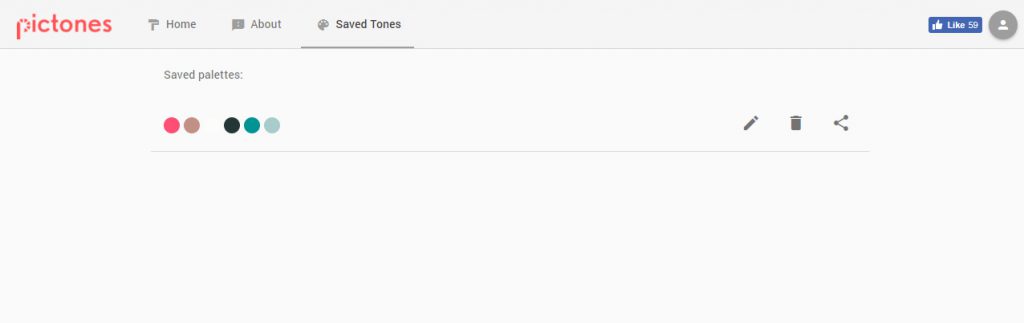
保存したカラーの一覧ページはこんな感じです↓
保存したカラーは、リンクでシェアすることが可能です!(`・ω・´)bグッ
配色に悩んだ時なんかに是非活用してみてください♪
サイトのキャプチャをアップすれば、サイトの配色なんかも抽出できますね♪
話は変わりまして、実は自分、新年早々初ピアスを開けました!
高校生ぐらいからずっと開けたかったのですが、やっとこさ!という感じです(*´▽`*)
初めてだったので普通に耳たぶがいいかなとも思ったのですが、ヘリックスがかっこよかったので、ヘリックスに。
開けるのは一瞬なので開けた時の痛みはないのですが、1週間くらいはホールの手入れの時とか髪の毛が引っかかってしまった時の痛みは避けられなかったですね(笑)
ヘリックスが安定したら次はオービタルかインダストリアルを開けたいな~、と次のピアスはどこに開けるかわくわく考えてます♪(=・ω・)ノ
それではご閲覧ありがとうございました!
また次回(@^^)/~~~