こんにちは!ワタナベです。
実は最近コンタクトデビューしました♪
目に異物を入れるなんて…と思っていましたが、やってみると案外大丈夫なものですね(´Д`)
でもやっぱり入れるときと外す時は怖いです(笑)
今回は、前回の記事でご紹介した、「HTML5 コンテンツモデル ガイド」がとても便利なので、その機能をご紹介したいと思います(∩´∀`)∩
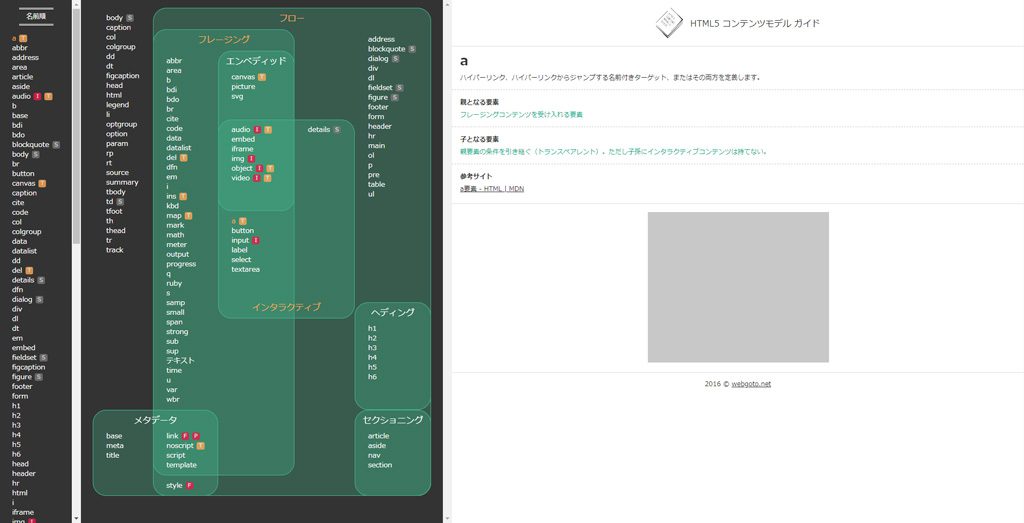
HTML5 コンテンツモデル ガイド
トップ画面は↑のようになっています。
名前順のメニューがあるのがとてもありがたいです。
要素の横にボタンが付いているものがありますが、簡潔にまとめると以下のような感じ↓↓↓
[I] → 条件付きインタラクティブ・コンテンツ
特定の属性、属性値を持った場合、要素の種類が変化します。
例)エンベディッド・コンテンツ「img」→ usemap属性を持っていると、インタラクティブコンテンツにもなります。
[F] → 条件付きフロー・コンテンツ
特定の属性、属性値を持った場合、要素の種類が変化します。
例)メタデータ・コンテンツ「style」→ coped属性を持っていると、フローコンテンツにもなります。
[P] → 条件付きフレージング・コンテンツ
特定の属性、属性値を持った場合、要素の種類が変化します。
例)メタデータ・コンテンツ「link」→ itemprop属性を持っていると、フローコンテンツ、フレージングコンテンツにもなります。
[T] → トランスペアレント
その要素が透過であるということを意味しています。親要素のコンテンツ・モデルがそのまま継承されます。
例)「p(フロー・コンテンツ)」に「a(インタラクティブ・コンテンツ)」を入れる場合
<p><a href=”#”>「p」がフロー・コンテンツのため、ここに入るのはフレージング・コンテンツのみ</a></p>
【OKな例】
<p><a href=”#”><span>「span」はフレージング・コンテンツ</span></a></p>【NGな例】
<p><a href=”#”><h1>「h1」はヘッディング・コンテンツ</h1></a></p>
[S] → セクショニング・ルート
セクションのルートとして扱われる要素。内部に独自のアウトラインを持つことができます。
祖先のアウトラインは、セクショニング・ルート要素内には継承されません。そして、セクショニング・ルート要素内のアウトラインは祖先のアウトラインに影響を与えません。
セクショニング・ルート要素内のアウトラインはセクショニング・ルート要素内で完結します。
例)<h1>h1要素です</h1>
<section>
<h2>h2要素です</h2>
<p>テキストテキストテキスト</p>
<p>テキストテキストテキスト</p>
<blockquote>
<h3>引用タイトル</h3>
<p>blockquote内のh3はblockquote内で完結しています。独立した要素となり、祖先のh1、h2との関係はなくなります。</p>
<blockquote>
</section>
参照:HTML5 セクショニングコンテンツ
参照:HTML5のアウトラインを極めるための6つのルール
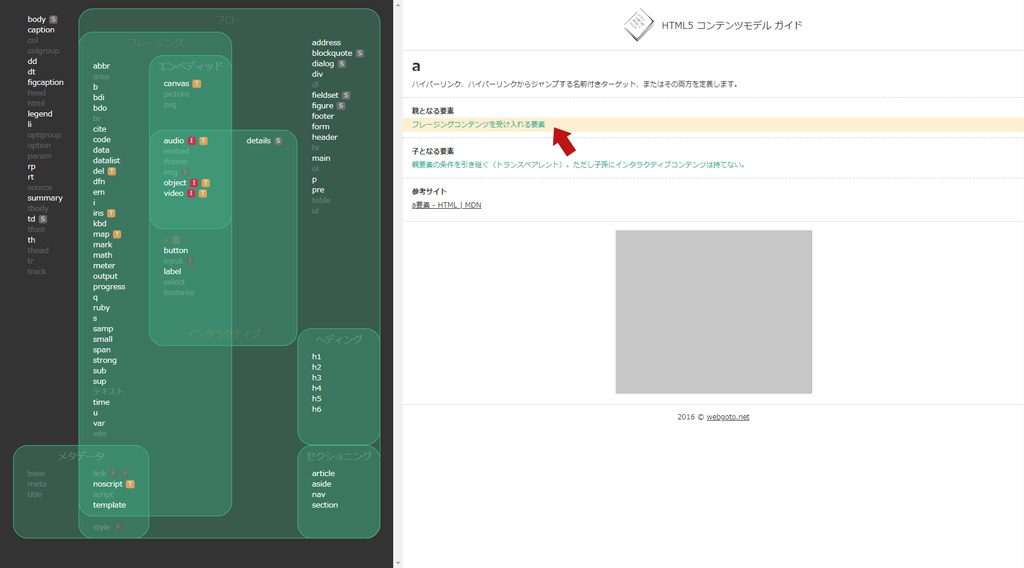
①要素の属するコンテンツ・モデルが知りたい
クリックするとこんな感じの画面に↑
画面右側に情報が出てきます。
そして、左側の画面、クリックしたタグが属しているコンテンツ・モデルの文字色がオレンジになっています!
これでその要素がどの要素に属しているのか一目でわかりますね!
②その要素の、親となる要素、子となる要素が知りたい
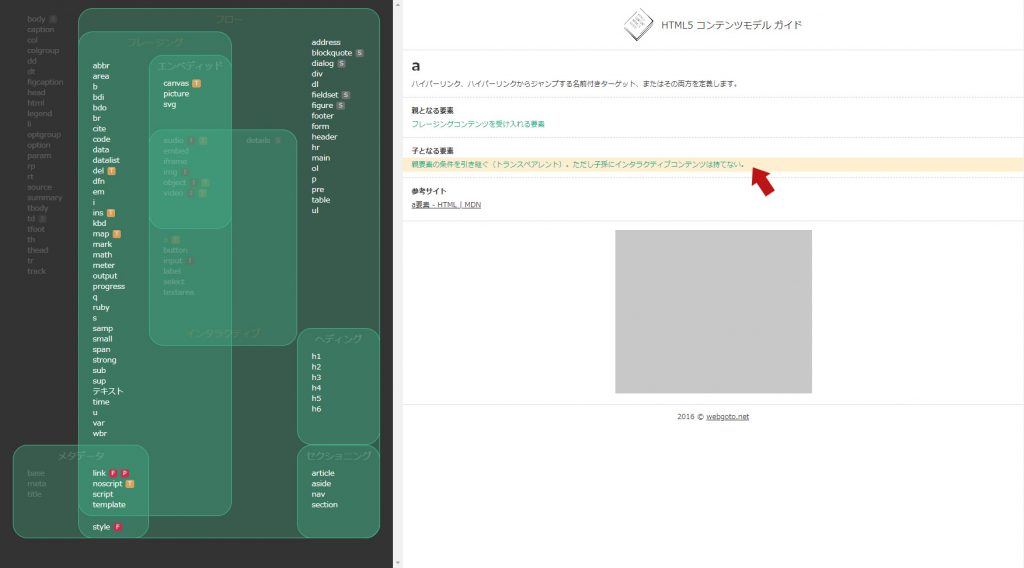
最初気づかなかったのですが、「親となる要素」「子となる要素」のテキスト部分をそれぞれホバーするとなんと、その要素の親と子が一目でわかる仕様となっています!!!
親となる要素
子となる要素
感動しました。(´;ω;`)
コンテンツ・モデル…わかってくると面白いですね。
これからももっと知識を深めていきたいです(`・ω・´)ゞ
以下週末の私です。
ついにスカイツリーも見てきました。見てきただけです。上ってません(笑)
 ↑がお目当てです。昨年某人気ゲームとのコラボをきっかけにはまってしまいました(笑)
↑がお目当てです。昨年某人気ゲームとのコラボをきっかけにはまってしまいました(笑)
ちなみに、ソラマチには「STRICT-G」というガンダムのアパレルブランドのお店もあるんですよ~!
値段はお高めですが、普段使いできそうなオシャレなガンダムのTシャツなどのグッズが売っています。
是非ソラマチに行ったときに寄ってみてください(*´▽`*)
次はスカイツリーにも上ってみたいと思います(`・ω・´)ゞ
それではまた来月!
ご閲覧ありがとうございました♪