こんにちは!
ワタナベです!
髪を切りました!
学生時代はもっと短かくしていた時期もありますが、やはり短いと楽ちんですね(∩´∀`)∩
今回は備忘録として、最近よく使う、cssで画像をトリミングする方法(レスポンシブ対応)をメモご紹介。
HTML
<!– 高さでトリミング –>
<div class=”wrap”>
<div class=”inner trim_h“>
<img src=”画像URL” alt=”img”>
</div>
</div>
<!– 横幅でトリミング –>
<div class=”wrap”>
<div class=”inner trim_w“>
<img src=”画像URL” alt=”img”>
</div>
</div>
CSS
/* === 共通 === */
.trim_h,
.trim_w{
position: relative;
height: 0;
overflow: hidden;
width: 100%;
}
.trim_h img,
.trim_w img{
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.trim_h img{/*縦*/
height: 100%;
max-width: inherit;
}
.trim_w img{/*横*/
height: auto;
width: 100%;
}/* === トリミングサイズ === */
.wrap{
max-width:450px; /*横幅*/
width:100%
}
.inner{ /*縦幅*/
padding-top:○○%; /* トリミングしたい縦幅 ÷トリミングしたい横幅 × 100 */
}
共通部分をcommon.cssに入れると使い回せます。
あとは個別にトリミングサイズを指定してやればOK。
padding-topはpadding-bottomでも可。
自分は大体動的のページのコーディングで重宝しています。
SAMPLE
【基準とした画像サイズ】
横680px
縦450px【トリミングサイズ】
width:450px
padding-top:66.18%;
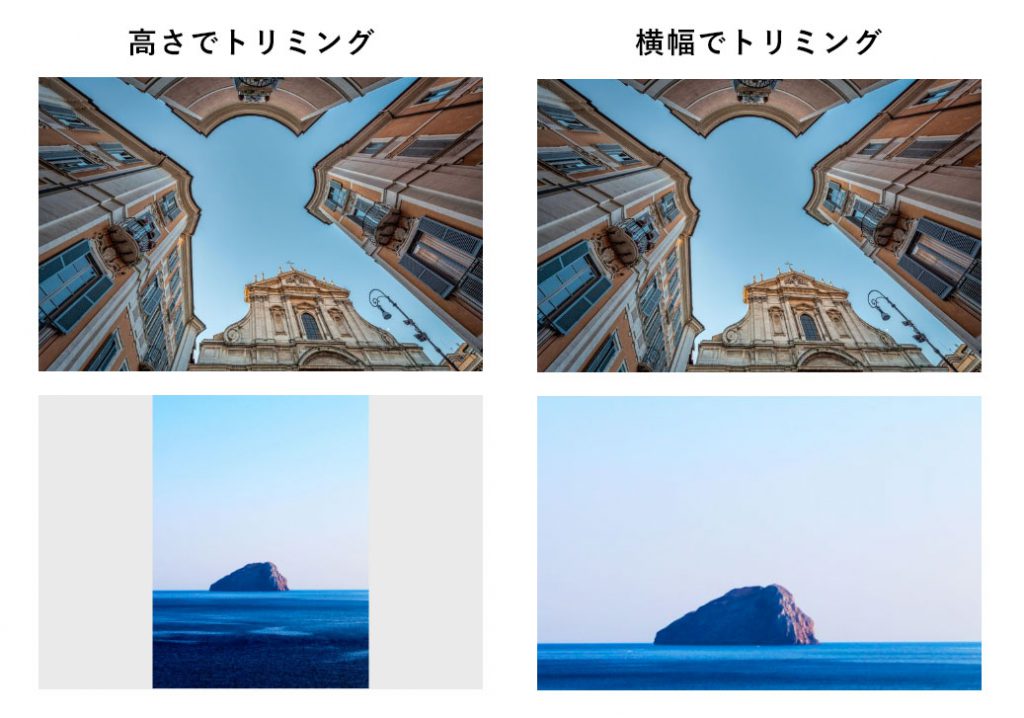
縦長画像を入れた場合
上段:680px×450pxの画像
下段:500px×680pxの画像
高さでトリミングした場合、縦長の画像は全体が表示されます。
一方、横幅でトリミングした場合、縦長の画像は、横幅がトミング幅より小さいと、トリミング幅まで引き伸ばされ、縦のトリミング幅に入りきらない部分はカットされます。(cssでトリミング位置は調整可能)
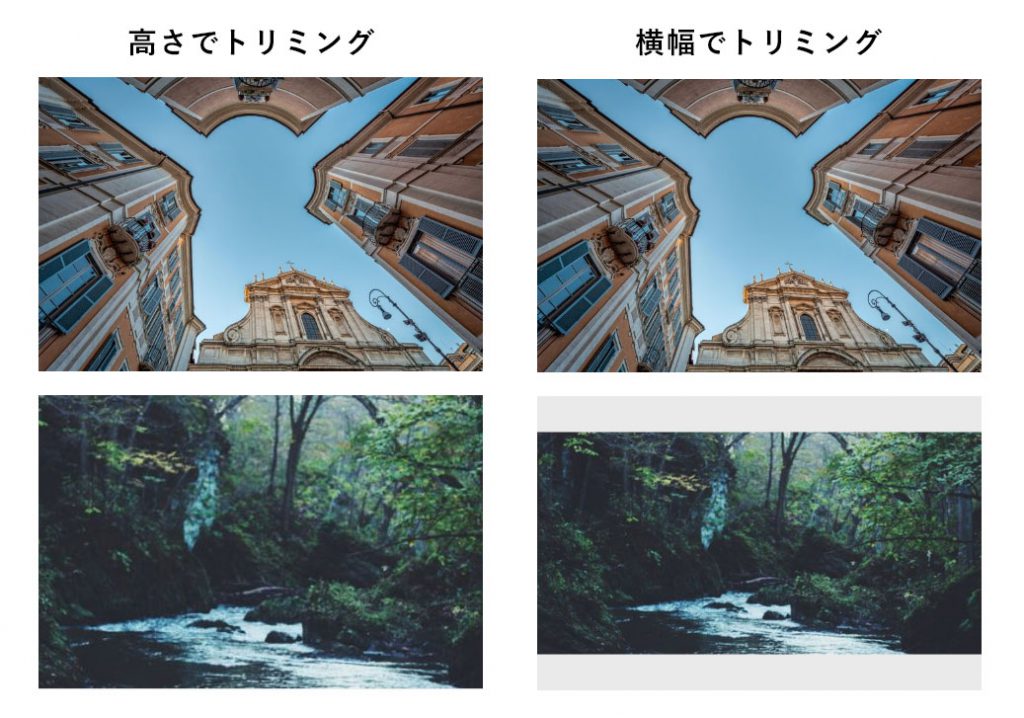
横長画像を入れた場合
上段:680px×450pxの画像
下段:500px×250pxの画像
縦長画像とは違い、横長の画像を高さでトリミングした場合、縦幅がトミング幅より小さいと、トリミング幅まで引き伸ばされ、横のトリミング幅に入りきらない部分はカットされます。(cssでトリミング位置は調整可能)
横幅でトリミングした場合、横長の画像は全体が表示されます。
訳に立つかもしれないメモ
トリミング縦幅計算式
高さ(トリミングしたい縦幅) ÷横幅(トリミングしたい横幅) × 100
背景画像をレスポンシブする暗記しましょう。
暗記できない君へ
このサイトが便利です。横幅と縦幅を入力するとpadding-topをパーセントで出してくれます。
もう暗記しなくていいんじゃないかな。
よくある画像比率のおおよその縦幅(padding-top or padding-bottom)
・3:2 → だいたい 67%
・4:3 → だいたい 75%
・16:9 → だいたい 56%※小数点を切り捨てたおおよその数値です。正確に厳密にトリミングしたい場合はご自分で計算してください(;´Д`)
正方形にトリミング
padding-top(-bottom)を100%に設定
余白を表示しないようにする画像選び
だいたい、トリミングは動的の部分に使用するのですが、アップした画像のサイズによっては余白が生じてしまいます。
さらに、動的部分で使用する場合は、一覧と詳細で比率が違うときもあるので厄介です…
なるべく余白無しで表示するには、
・トリミング幅よりも大きい画像を使用
・比率は4:3か3:2(16:9もまあ大丈夫かな)
・横長画像推奨。なるべく縦長画像は避ける。
・極端に横に長い、極端に縦に長い画像は避ける。
以上に気を付ければ大体はきれいに入る…はず…。一般的なサイズでの意見なのでトリッキーなトリミングサイズですとまた変わってきますが…
まあ、一番良いのはトリミングサイズと同比率の画像を使用することなんですけどね(;^ω^)
▼比率チェック、計算はこちら▼
まとめ的ななにか
自分はこれで動的に画像を入れる部分のコーディングがパッと終わるようになりましたがいかがでしたでしょうか。
ほかにもっとよいやり方などありましたら是非情報提供を!(笑)
他にも汎用しているCSSなどあるので、随時ブログで上げていけたらなと思います。(ネタ確保)
それではまた次回!
ご閲覧ありがとうございました。