制作部の梨本です。
最近採用の面接に出させていただく機会が多く、自分が入社したときを思い出します。
最初はコーディングひとつするのにも、時間がかかってかかって大変でした。レスポンシブって慣れるまでが、とてもツラいですよね。逆に、出来たときはとてもうれしいのですが。
そんな私が、駆け出しのとき特に悩まされたもの
それは、「横スクロール」!!
これやっかいですよね。気付いたら居るんですよね。
そして横スクロールが出てるページは、大体iPadでも端っこが見切れてたりします。
しかも原因のCSSを突き止めるのが、結構大変・・・
解決出来なくて、小一時間クロームの開発ツールでグダグダ悩むこともありました。
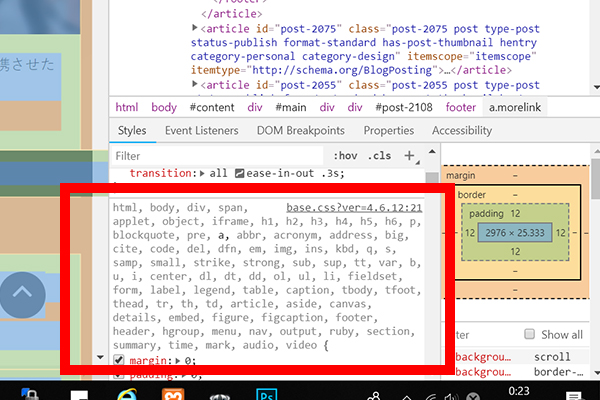
そんなときサクッと原因突き止めるために自分は、クローム開発ツールに表示されるreset.cssの部分に注目します!

というか、全然大した事無いんですけどね。ただ、開発ツールのスタイルで、reset.cssやbase.cssをホバーするだけ(笑)
このdivやらpやらがめちゃめちゃ羅列されてる部分にマウスのせるだけです。
でもこれだけで、ほぼ全ての要素を色別で認識出来るので、どこがウィンドウサイズからはみ出ちゃってるのか大体すぐわかります。

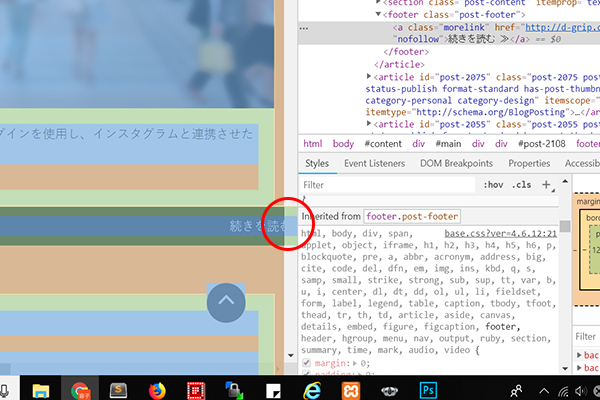
ここです!スクロールの上に要素の色がかぶっちゃってます。
あとはここに入ってしまっているCSSのwidthをautoや100%に変えれば、大体解決します。
すごく地味ですが、すぐ原因突き止められるので便利です。
よかったら試してみてください!

