こんにちは!デザイナーのワタナベです!
先日原宿でちょっとお高めのスニーカーを購入しました!
履き心地、歩き心地がよくて、やっぱりお高い靴は違うな~と思いました(;^ω^)
そしてなにより見た目がカワイイ(笑)
今回はflexboxを楽しく学べるゲームをご紹介いたします!
自分はここ最近でflexboxを使うようになったので、未だにコピペじゃないと分からないのですが、正直1つ1つコピペするのが面倒です。
どれがどれなのかきっちりと理解して、コピペせずとも打てるようになりたいですね(´ω`)
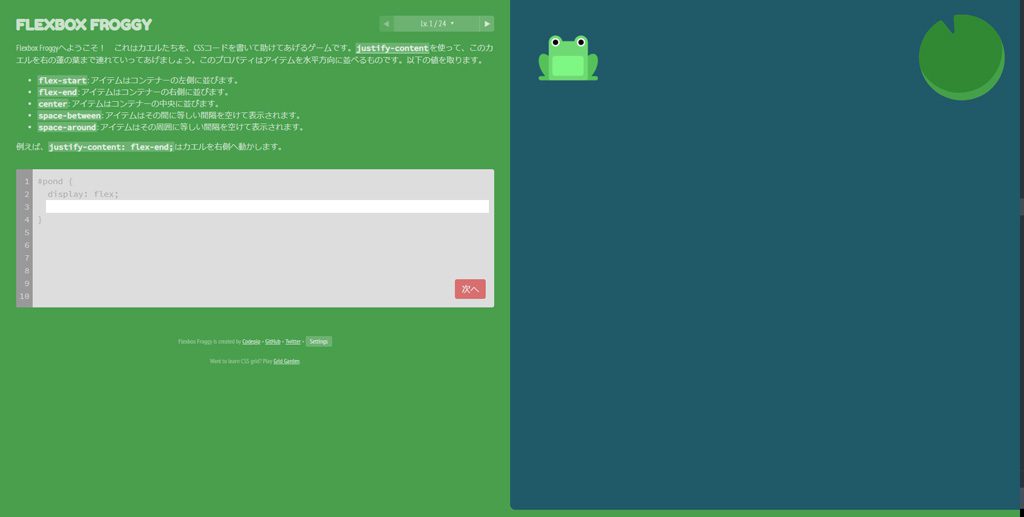
FLEXBOX FROGGY
flexboxを使ってカエルさんたちを葉っぱの上まで連れていって助けてあげるゲームです。
(カエルなら泳げるのでは?という考えは捨ててください)
あ!カエルさんが!

カエルさんが葉っぱとは真逆の位置に!><
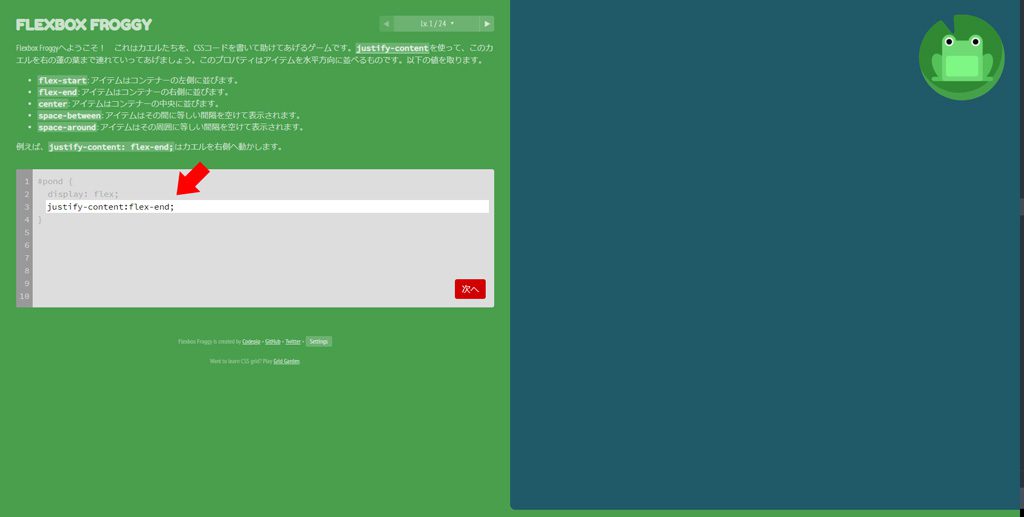
いざレスキュー

上のテキストがヒントになっているので、それを参考にしながらコードを入力してカエルさんを救います。
正解すると次のレベルへ進めます。(全24レベル)
全問やってみましたが、最後の問題がなかなか難しかったです(;´Д`)
定期的にチャレンジしてflexboxをマスターしたいですね!
カエルで思い出しましたが、
自分が小学生のころ、祖父母の家に遊びに行くと、家のすぐそばに田んぼが広がっているので、毎回カエル取りをしていました。
今考えるとアウトドアでアクティブな小学生時代でした…(笑)
それではまた次回。ご閲覧ありがとうございました。

