こんにちは!ワタナベです。
最近スポーツ(特にテニス)がしたくてたまらないのですが、機会もなく毎日が過ぎていく今日この頃です(;^ω^)
今回は、Illustrator(以下イラレ)でWebデザインをするときに知っておきたいことを備忘録ついでに書いていきたいと思います!
Photoshop(以下フォトショ)メインで作業している方、コーダーの方も、知っておいて損はないです(`・ω・´)
(自分もフォトショメインですし!)
それではどうぞ!↓↓↓
クリッピングマスクした画像はライブラリに追加しよう
イラレでWebデザインする際、クリッピングマスクはよく使用すると思いますが、それをそのまま書き出すとどうなるか知っていますか?

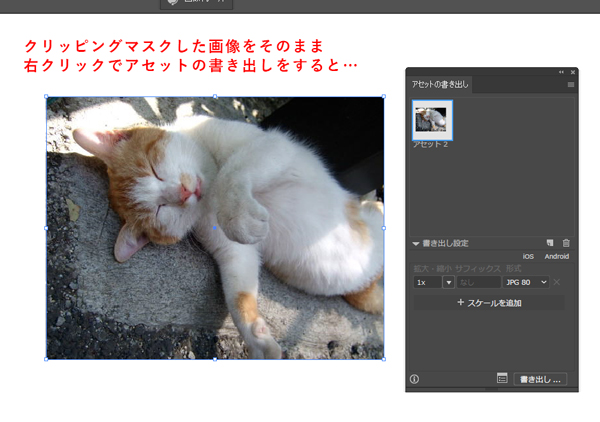
クリッピングマスクしてそのままアセットの書き出しをすると…。

クリッピングマスクしたサイズで書き出したかったのに、マスク前の画像サイズの余白が出来てしまいました!!!!!これは事件です!!!!!!!
大量に書き出した後、全部の画像がこんなんだったら絶望しますよね。
自分はそれが嫌でいちいちフォトショにコピーして書き出ししていました。(遠い目)
ライブラリに追加すればマスク後のサイズで書き出せる
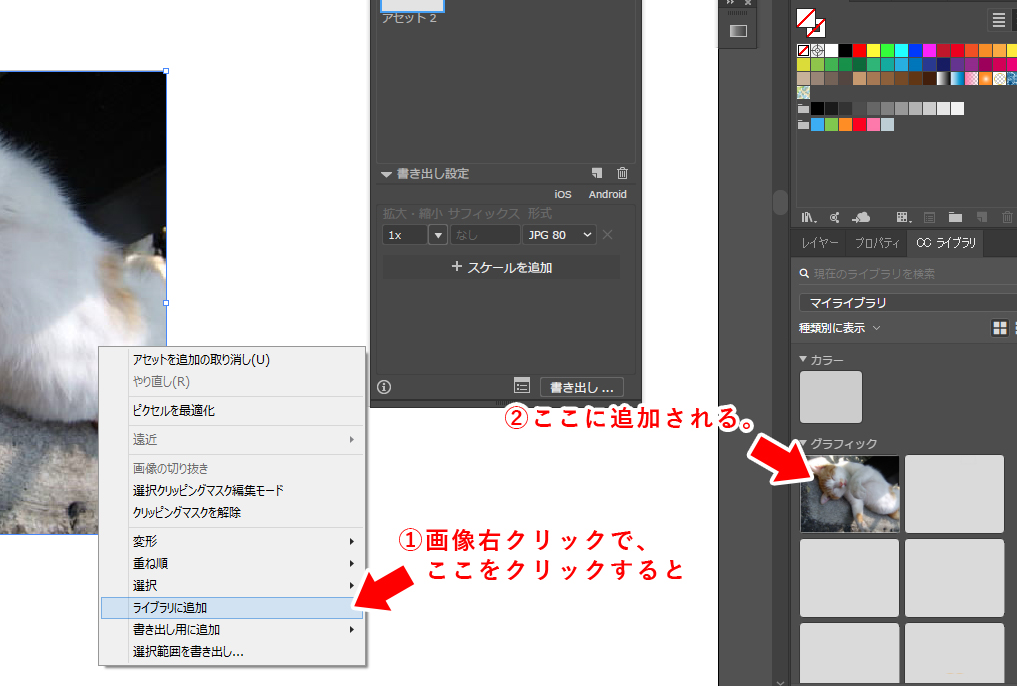
画像が大量にある場合若干手間ではありますが、ライブラリに追加することで、マスク後のサイズで書き出せます。

追加した画像をクリックしてドキュメント内にぺたり。それをアセットとして書き出しましょう。
これで余白ともサヨナラです。いちいちフォトショにコピーして書き出さなくてもいいんです……(ToT)/
別の方法もあるようです
別の方法として、アートボードを使った方法もあるようです。お好みの方法で書き出しましょう。
しかしまだ安心するのは早かった………
座標は整数にしよう

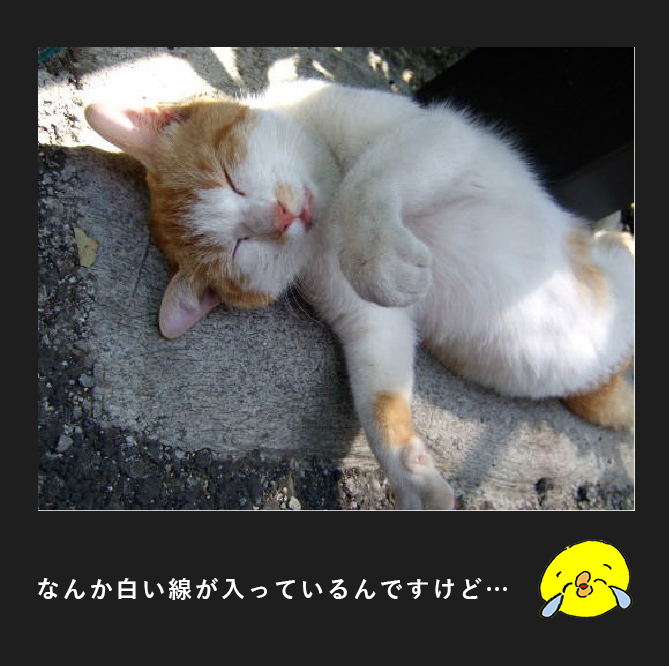
ライブラリに追加でマスク前のサイズの余白は消えましたが、書き出したら1pxほどなんか残ってる。………( ;∀;)
大量に書き出した画像はほぼすべてこんな感じで1pxの余白が入ってることも多々……
そしてまたフォトショで泣きながら余白を消す作業をします。発狂しそう
小数点を切り捨てよう
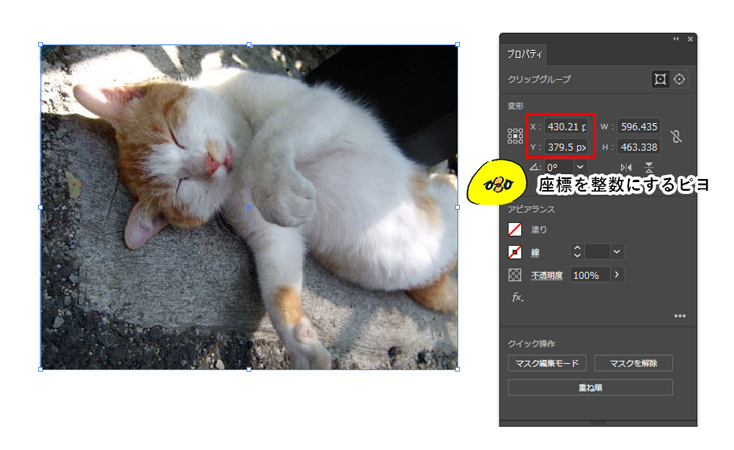
この1pxの余白の原因はずばり「座標」です。
この数値が小数点以下まで表示されていると余白が出来てしまいます。
捨ててしまいましょう。(W/Hの小数点以下も)

座標を整数にすれば大丈夫ですが、W/Hも小数点以下があると画像サイズにずれが出てくるのでこちらも整数にしておきましょう。
やっと綺麗に書き出せました…( ;∀;)ナガカッタナー
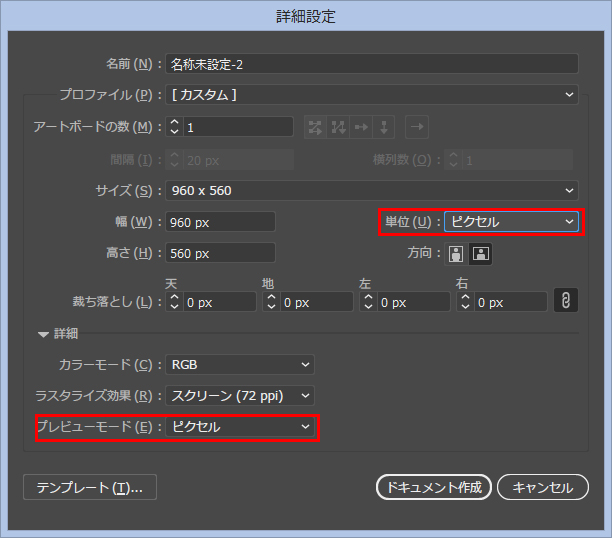
プレビューモードは「ピクセル」にしよう

Webデザインを行うならこの設定は必須だと思われます。
画像を書き出したときに、データでの見え方と違う…ということが無いように、一番初めにこちらを設定しておくのが良いでしょう。
作業途中でも、「表示 > ピクセルプレビュー」で設定が可能なので、必ずピクセルプレビューで作業しましょう。
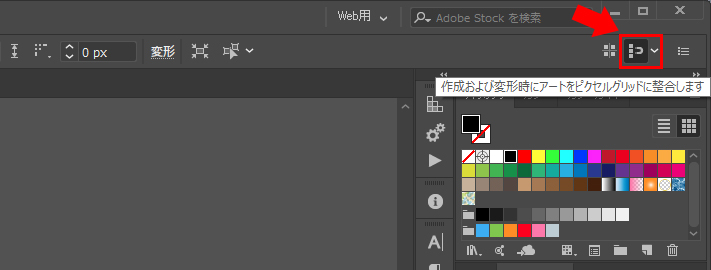
必須ではないですが
画面右上の方にある「作成および変形時にアートをピクセルグリッドに整合します」というアイコンをONにしておくと、自動的にピクセルグリッドに整合してくれます。
いちいち小数点とか気にしながら作業するのが面倒な方は常にONにしておくと楽かもしれないです。
ちなみに、あくまで作成、変形時にW/Hをピクセルグリッドに整合してくれるだけなので座標はずれることも…

このアイコンがどこにもないよーって方は、「ウィンドウ>ワークスペース>Web」で出ると思われます。多分。
と、ここまで色々調べたり設定したりしてみましたが、座標を常に整数で固定する方法は見つからず…よく0.5ずれます……
どなたか絶対に小数点以下が付かないようにする方法を知っていたらこっそり教えてください(;´Д`)
以下参考サイト様です。その他イラレでのWeb制作時の注意点なども書いてあるので一読しておくとよいかも(`・ω・´)ゞ
THANKS(@^^)/~~~
今回はイラレでのWebデザイン時に知っておきたいことをまとめてみましたが、
結論、「やっぱり自分はフォトショがいい。」です(爆)
小数点、恐ろしい子…!(((((((;´д`)))))))
とはいえ、作るWebサイトによってフォトショ向きイラレ向きなどあると思うので、使い分けられるようであればうまく使い分けたいですね(願望)
SVGデータやベクターイラストなどはイラレが優秀なのでこれからもお世話になりたいと思います。
ちなみに、小数点以下問題はフォトショでも発生するので、フォトショ使いの方も注意です(`・ω・´)!
それではまた次回。
ご閲覧ありがとうございました!

