こんにちは、ワタナベです!
もう4月なのに寒い日が続いていますね((´・ω・`)))
今回は便利ツールの紹介です。
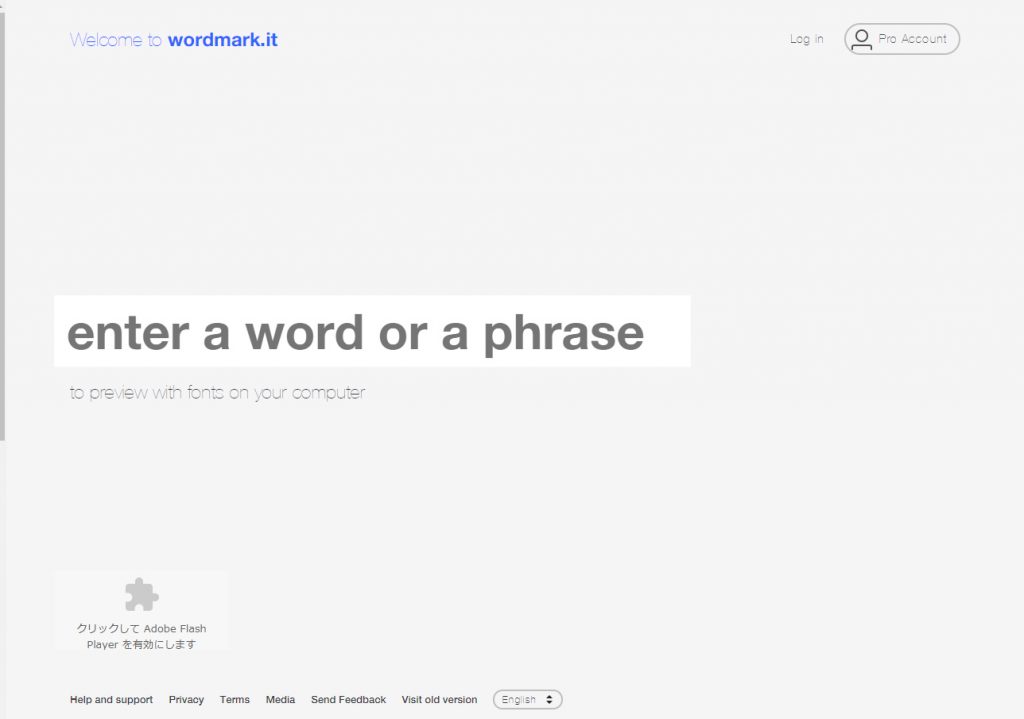
Wordmark.it
インストールしたフォントを、自分の好きな文字で一覧で見ることができるサイトです。
フォトショやイラレで1つずつ大量のフォントを見比べるのは大変なので、かなり便利なツールです(/・ω・)/
使ってみよう
※ブラウザはChrome推奨です。
まず、「Adobe Flash」を有効にするか、拡張機能をインストールします。
↑これを行わないと、自分がインストールしているフォントが反映されないので、注意です。
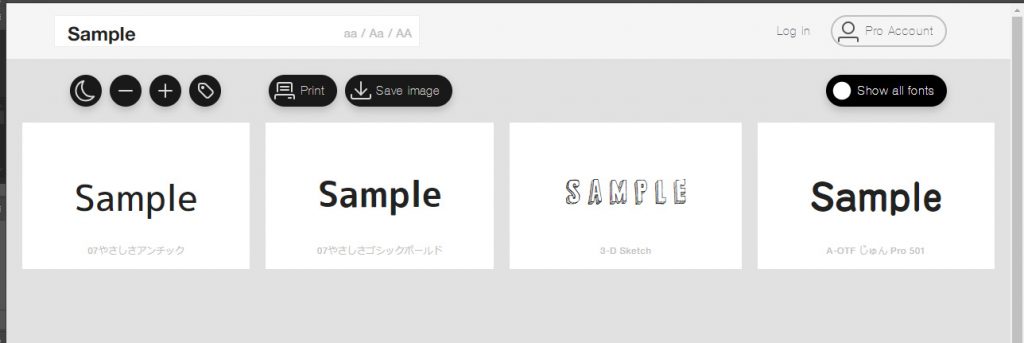
「enter a word or a phrase」の部分に単語、フレーズ……フォントを見たい文字を入力してEnterキーを押します。

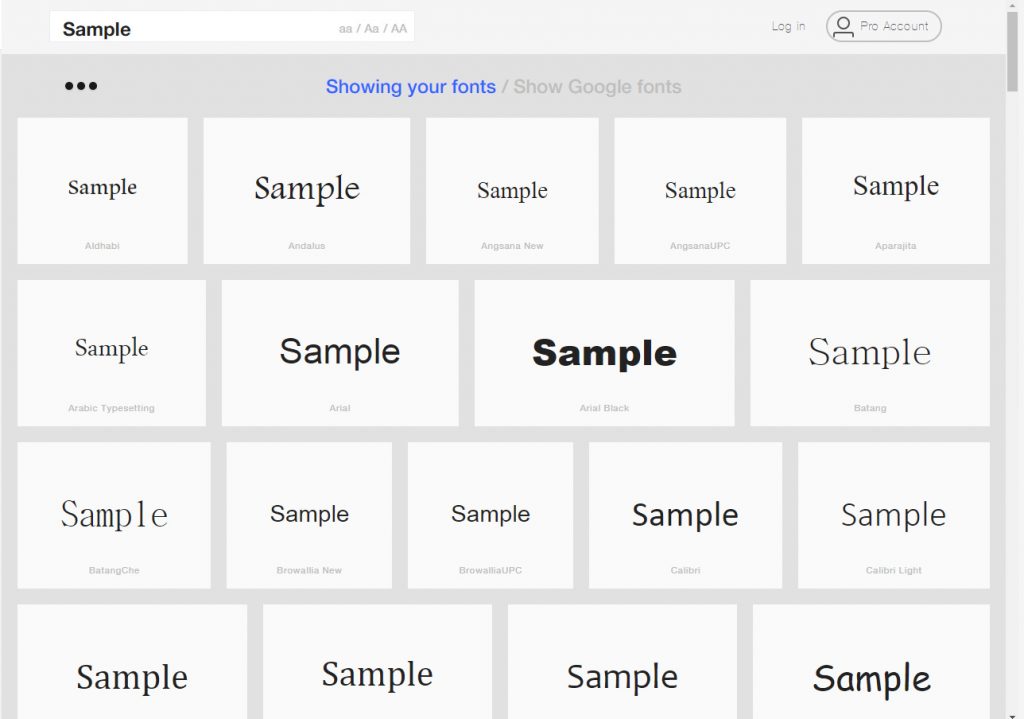
すると、入力した文字で、フォントがアルファベット順で表示されます。
なので、フォント名が日本語から始まるフォントは一番下の方です。量が多いと大変かも。

「Show Google Font」でグーグルフォントも見れるようですが、こちらは有料コンテンツです。
ちょっと便利な機能

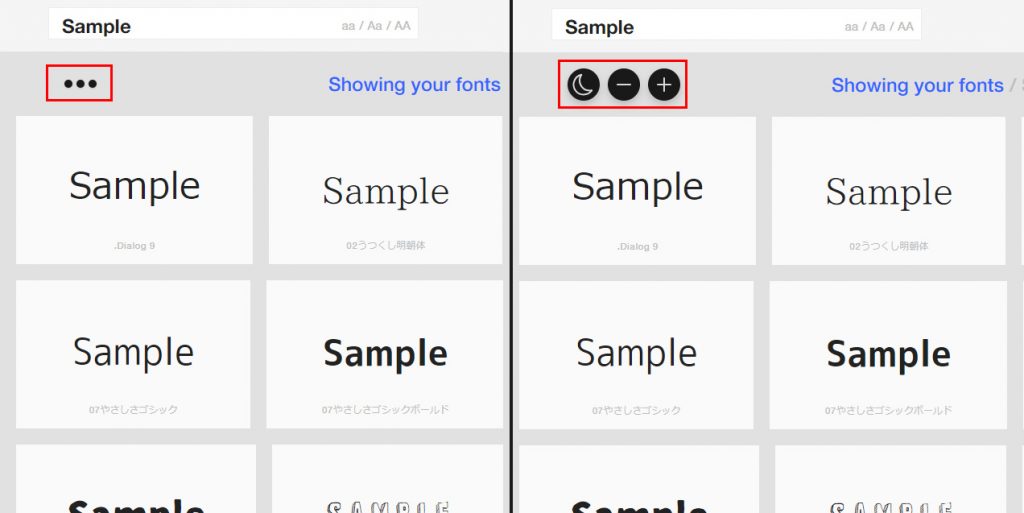
左上のメニューは左から、「背景反転(背景黒文字白)」「フォントサイズの縮小」「フォントサイズの拡大」。「背景反転」は有料の模様。
テキスト入力エリアの右端の「aa/Aa/AA」は、左から「小文字のみ」「一番初めが大文字で他小文字」「大文字のみ」となっており、クリックすると反映されます。(ローマ字のみ)
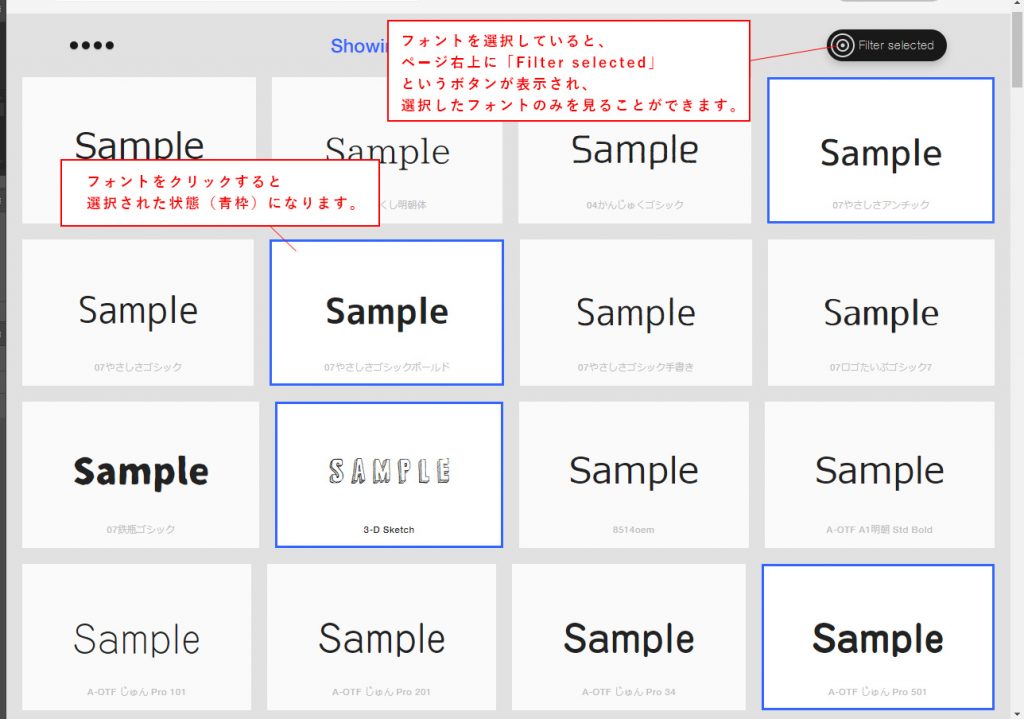
クリック選択で、選択したフォントのみが見られる
フォントは、クリックして選択することができ、ページ右上の「Filter Selected」ボタンで、選択したフォントのみを見ることができます。
何個か候補を出して、それから見比べたいときに助かりますね。


選択したフォントだけ見ることができる!
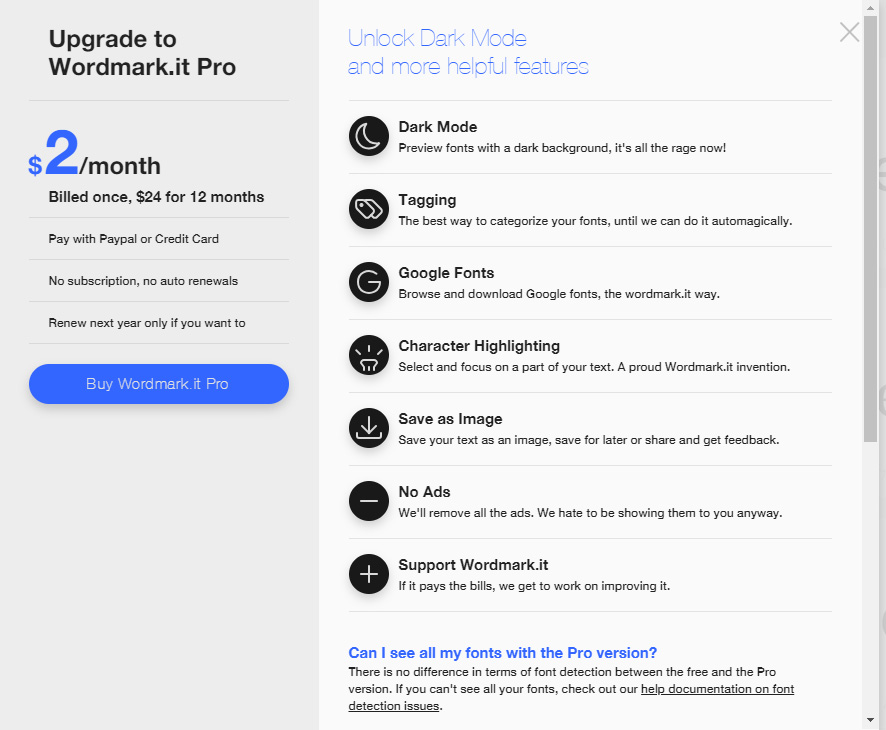
フォントを選択すると、「タグ」のアイコンが「拡大」アイコンの横に追加されますが、フォントをタグで分けることができるようです。有料です( ゚Д゚)
「Save Image」も有料です。
頻繁に使っていて、もっと効率よく便利に使いたい!という方は有料のPro Accountを取得するのもアリかもです。(日本語フォントに「Japanese」って感じでタグ付けしたり…)

大体月3,000円くらい(19年4月8日現在)
話は変わりまして、先日好きなバンドのワンマンライブにお邪魔してきました!(^^)!
メタルバンドなのでかなり激しいですがとても楽しいです。絶賛筋肉痛です。
普段あんまり運動とかしたくてもあまりできないので、ライブはいい運動の機会になってたりなってなかったり……?(笑)
それではまた次回!
ご閲覧ありがとうございました。

