こんにちは、ワタナベです!
先日、社員旅行で北海道の富良野へ行って参りました。
北海道は小学生に札幌・函館に行ったとき以来…しかもこの時期の北海道は初めてでした。
札幌・函館とはまったく違った景色で楽しめました♪
今回は誰でも簡単にPhotoshopのように画像を編集できてしまう無料オンラインツールをご紹介します。
Pixlr X
英語オンリーのツールになっていますが、UIがシンプルで分かりやすく、慣れてない人でも直感的に操作することができると思われます。
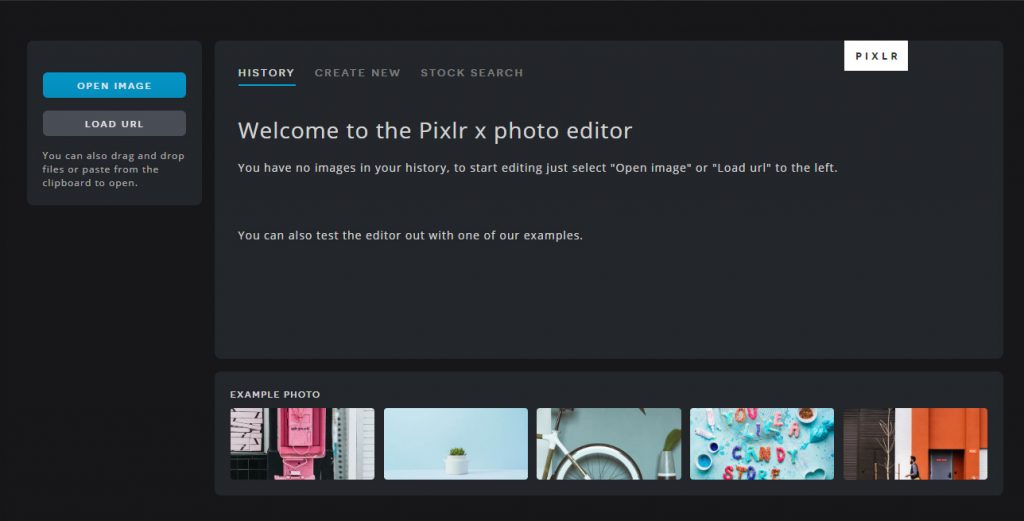
トップはこんなかんじ↑
まずは編集する画像を選びます。
左側にある、「OPEN IMAGE」から画像を開くか、URLを入力します。この画面にドラッグして開くことも可能です。
そのほかに、「CREATE NEW」から画像を選択せずともプロジェクトだけ作成することができ、さらに「STOCK SEARCH」からはフリー写真を検索してそれを使用することもできます。
「EXAMPLE PHOTO」に並んでる画像も選択することができます。
便利♪(∩´∀`)∩
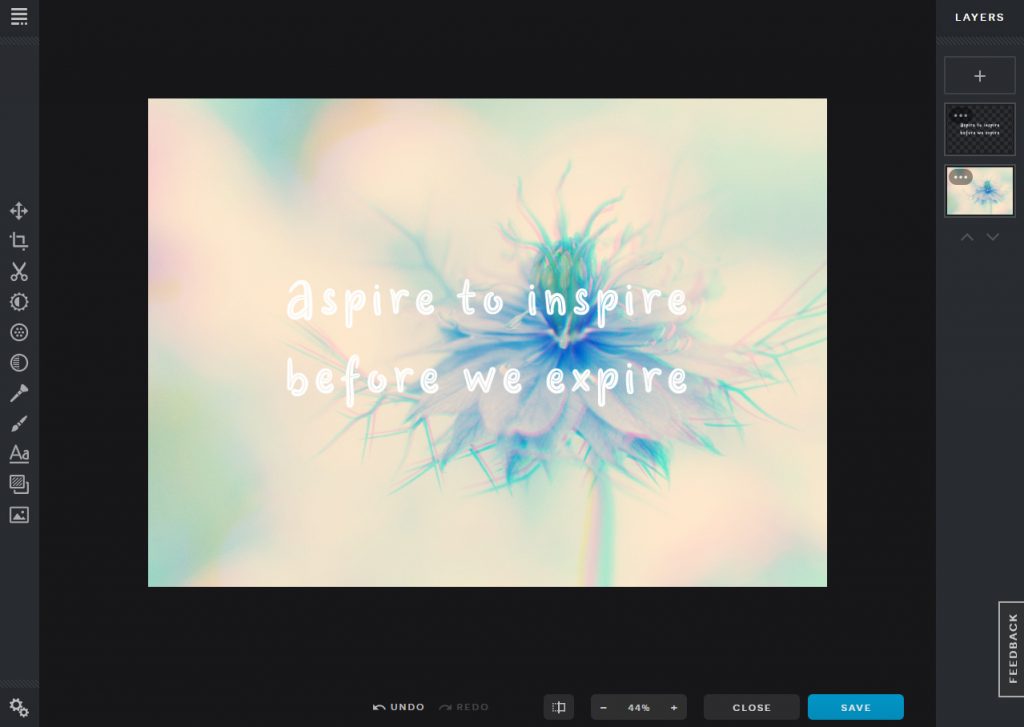
編集画面はこのようになっています。
左側が編集ツール、真ん中がカンバス、右側がレイヤー、下が保存やらなんやらボタンが並んでいます。

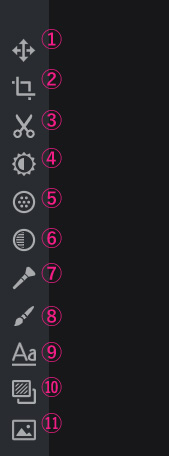
全部の機能について話すと長くなってしまうので、編集ツールの大まかな説明だけご紹介していきたいと思います(/・ω・)/
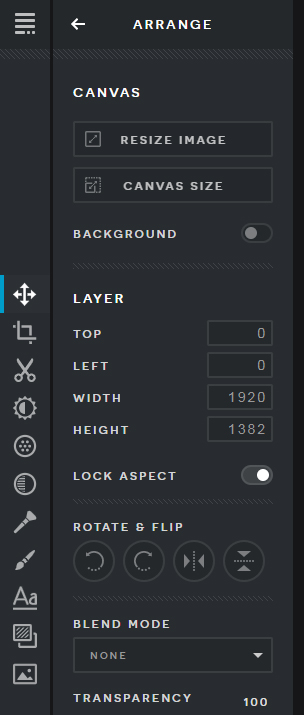
①Arrange
画像とカンバスの変更、レイヤー設定をすることができます。
画像のリサイズ、カンバスのサイズ変更、レイヤーの編集…サイズや位置の設定、回転やブレンドモード、不透明度などが編集できます。
レイヤーのブレンドモードと不透明度は右側のレイヤーからも編集できます。
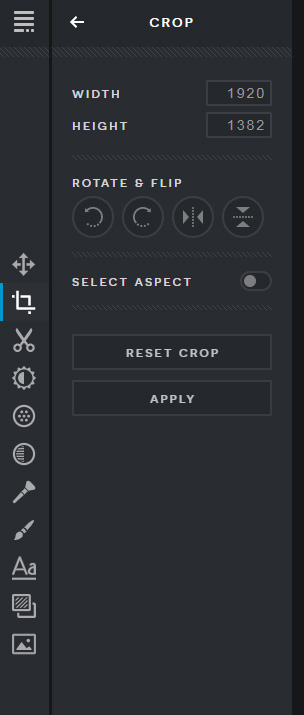
②Crop
①Arrangeと似ていますが、「SELECT ASPECT」から様々なアスペクト比を選ぶことが来ます。
例えば、各種SNSのアイコンやヘッダーなどのアスペクト比を選ぶことが可能です!
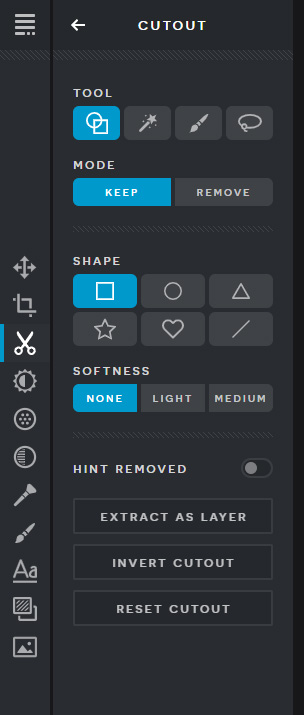
③Cutout
写真の背景を消したり、オブジェクトを切り出したりできます。簡単にいうと切り抜きツールです。
このツールは若干扱いが難しいので、慣れるまで時間がかかるかもです。
自動選択ツールなどもあって、無料オンラインツールにしてはすごくない……!?と感動してます。
精度を求めるならPhotoshopを使いましょう(/・ω・)/
MODE「KEEP」で選択した部分以外を削除、「REMOVE」で選択した部分を削除できます。
SOFTNESSは、境界線のぼかし具合です。NONEはぼかしなし、MIDIUMでぼかしあり、LIGHTはその中間です。
選択した直後に、下の方にある「EXTRACT AS LAYER」を押すと、切り取って残った部分が別レイヤーになり、削除された部分が復活します。(画像編集でエフェクトなど仕様していると、別レイヤーの方には反映されないようです。。。)
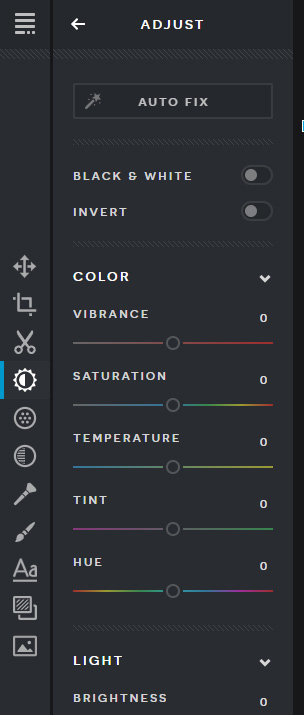
④Adjust
画像の彩度や明るさ、色味などが変更できます。
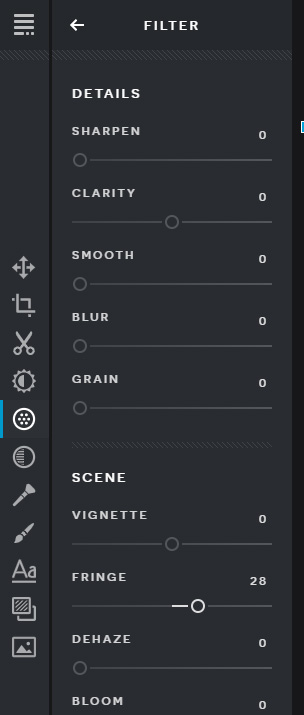
⑤Filter
ぼかしやシャープなど画像にフィルターをかけることができます。
個人的オススメはSCENEの「FRINGE」。おおおおおオサレ…。
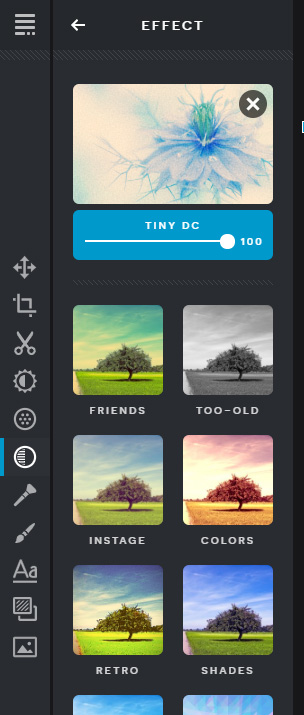
⑥Effect
(個人的に)「Pixlr X」のメインツールと言っても過言ではない機能。
操作がよくわからんよって人はもうこれだけでOK。
あらかじめ用意されている効果(エフェクト)を1クリックで選択するだけで画像がイイカンジになります。カンタン!
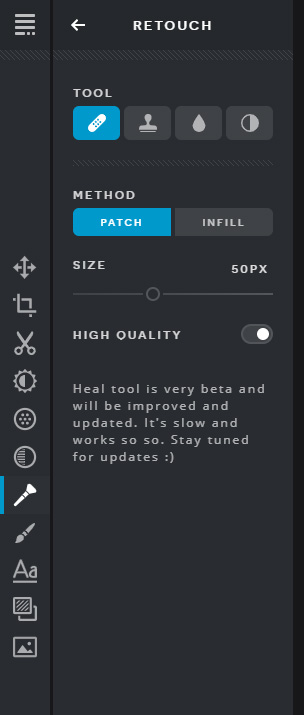
⑦Retouch
③Cutoutと同様扱いが難しいツール。⑤Filterとは違い、部分的にぼかしたり、不要なものを消したりできます。
右側2つの「SHARPEN / BLUR (シャープ / ぼかし)」「DODGE / BURN(暗く/明るく)」は普通なのですが、
左側2つ、「HEAR / REPAIR(フォトショでいうスポット修正ブラシ)」「CLONE STAMP(フォトショでいうコピースタンプ)」は動作が遅くあまりオススメではないです。自分だけ?(´・ω・`)
本当にちょこっとした修正だったらこれでやってしまってもよいかもしれません。
Photoshopが使える人はおとなしくPhotoshopを使った方が多分早いです。
↓「HEAR / REPAIR」と「CLONE STAMP」を使用した例です。コインを1つ消しました(*’ω’*)ネコババ

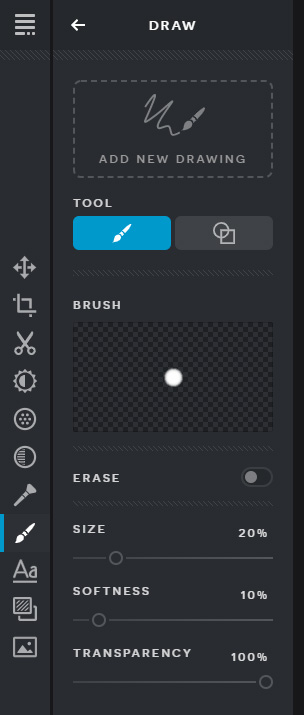
⑧Drawing
ドローイングレイヤーを作成して、図形やブラシで描画することができます。
簡単にいうと落書き機能ですね。図形はベクターじゃないので注意。
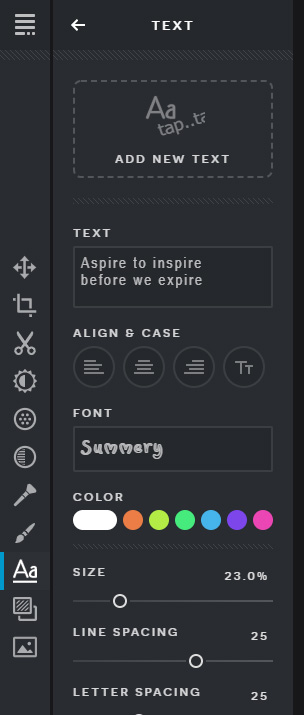
⑨Text
テキストレイヤーを作成して、テキストを入力できます。
フォントは残念ながらこのツールに登録してあるものしか使えません。つまり日本語のフォントがありません(´・ω・`)
一応入力は出来ますが、フォントは反映されませんのでご注意を。(ゴシック体で表示されます。MS Pかな…?)
そのほかは、テキストの背景に色を置いたり、縁取り、影をつけたりできます。
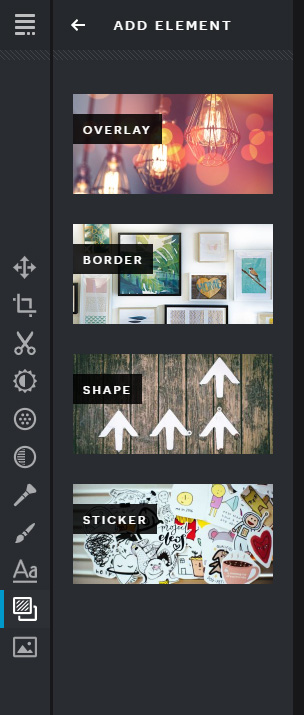
⑩Add Element
⑥Effectと同じようにあらかじめ用意されている、
OVERLAY: 用意されている画像をオーバーレイモードで重ねます
BORDER: 縁飾り、フレームのような感じです
SHAPE: シェイプ。用意されているものしか使用できませんが、⑧Drawingと違い拡大縮小してもぼやけません。
STICKER: ステッカー。漢字で「愛」と書かれているステッカーを発見(笑)
の4つを使用できます。
簡単に言うとデコレーション機能ですね。
こちらも⑥Effectと同様、操作がよくわからないよーって人にオススメな楽しい機能だと思います。
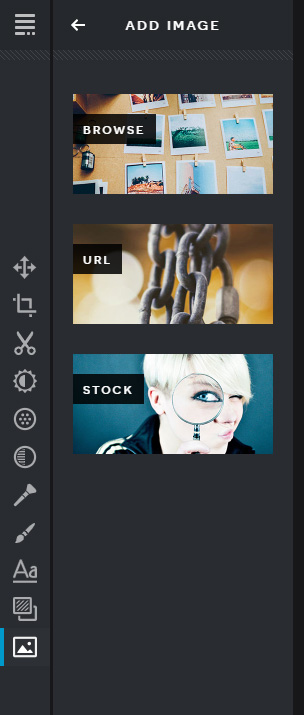
⑪Add image
プロジェクトに画像を追加できます。
BROWSE: アップロードで追加
URL: URLから追加
STOCK: フリー写真を検索してそこから追加
長々と書きましたが以上になります…!(長い)
とりあえず、画像をいい感じに編集、デコレーションするだけなら、⑥Effectと⑩Add Element(のOVERLAY)だけで幸せになれると思います(/・ω・)/
(④Adjustと⑤Filterも駆使すると尚良し。)
Photoshop持ってない、使えなくてもここまで出来るオンラインツールが無料であるのはほんとにビックリですね!
是非活用してみてください!(^^)/
それではまた次回。
ご閲覧ありがとうございました!