こんにちは、ゴンダです( ˘ω˘ )
自社ではワードプレスのメールフォームを作る際にContact Form 7というプラグインを使うのですが、最近の業務でチェックボックスのデザインで苦労したので今回は備忘録としてここにまとめていこうと思います。
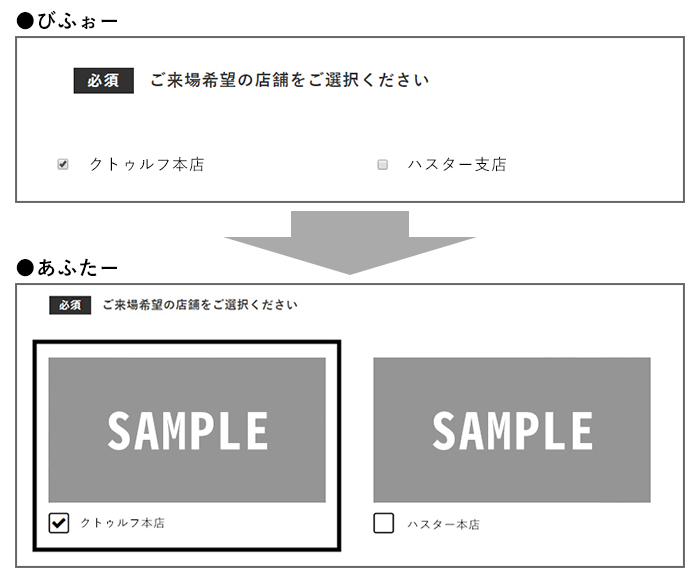
Contact Form 7でのチェックボックス

メールフォームなどによくあるチェックボックスを上記のようにデザインする場合、下記のHTMLコードを記入します。
<div>
<input type=”checkbox” id=”checkbox01″>
<label for=”checkbox01″>クトゥルフ本店</label>
</div>
<div>
<input type=”checkbox” id=”checkbox02″>
<label for=”checkbox02″>ハスター支店</label>
</div>
これは「チェックボックス デザイン」とググって出てくる記事にもよくこのように記載されています。
しかし、Contact Form 7を使う場合ひと工夫必要です。
なぜならContact Form 7では直接HTMLコードを記入することができず、代わりに下記の独自のショートコードを記入することになるからです。
[checkbox checkbox class:wpcf7-exclusive-checkbox use_label_element exclusive “クトゥルフ本店” “ハスター支店”]
そして、このショートコードから吐き出されるHTMLコードは下記の通りになります。
<label>
<input type=”checkbox” name=”checkbox” value=”クトゥルフ本店”>
<span class=”wpcf7-list-item-label”></span>
</label>
<label>
<input type=”checkbox” name=”checkbox” value=”ハスター支店”>
<span class=”wpcf7-list-item-label”></span>
</label>
ここで2つのHTMLコードを見比べてみましょう。
・よく見るチェックボックス
<div>
<input type=”checkbox” id=”checkbox01″>
<label for=”checkbox01″>クトゥルフ本店</label>
</div>・Contact Form 7のチェックボックス
<label>
<input type=”checkbox” name=”checkbox” value=”クトゥルフ本店”>
<span class=”wpcf7-list-item-label”></span>
</label>
見比べればすぐにわかると思いますが、よく見るチェックボックスではdiv要素でlabel要素とinput要素を囲い、label要素に:beforeと:checkedを使いコーディングするわけです。
問題のContact Form 7の場合はlabel要素がinput要素とspan要素を囲っています。そのため、よく見るチェックボックスのようにlabel要素を利用したコーディングができません。
これにより:checkedを使ったコーディングに慣れていなかった当時のぼくは悩み、試行錯誤を重ねました。
そして導き出した答えは…
察しのいい方はHTMLコードを見ればすぐにわかるでしょう。
実はinput要素の下にあるspan要素でもlabel要素と同じように:beforeと:checkedを使ってチェックボックスをデザインすることができます。
この仕様がわかってしまえば後は簡単です。
そして実際に記述したソースコードは下記になります。
■ショートコード
[checkbox checkbox class:wpcf7-exclusive-checkbox use_label_element exclusive “クトゥルフ本店” “ハスター支店”]■css
input[type=”checkbox”] {
display: none;
}
#form .form-item-checkbox .form-item-ttl {
margin: 0 2% 70px;
}
.wpcf7-form-control-wrap {
display: block;
}
.form-item-checkbox {
border-bottom: solid 3px #898989;
padding-bottom: 60px;
}
.wpcf7-exclusive-checkbox01 {
display: flex;
width: 100%;
}
.wpcf7-exclusive-checkbox01 .wpcf7-list-item {
flex-basis: 50%;
width: 100%;
margin: 0;
position: relative;
}
.wpcf7-exclusive-checkbox01 .wpcf7-list-item.first {
margin-right: 4%;
}.wpcf7-list-item-label {
color: #000;
font-size: 1.8rem;
font-weight: 500;
letter-spacing: 0.05rem;
line-height: 1.5;
display: inline-block;
margin: 0 4%;
cursor: pointer;
}
.wpcf7-list-item.first label:before {
content: “”;
background: url(../img/sample01.jpg) no-repeat;
background-position: 50% 50%;
width: 92%;
height: 240px;
display: inline-block;
margin: 0 4% 20px;
transition: 0.3s;
}
.wpcf7-list-item.first label:hover:before {
opacity: 0.7;
}
.wpcf7-list-item.last label:before {
content: “”;
background: url(../img/sample02.jpg) no-repeat;
background-position: 50% 50%;
width: 92%;
height: 240px;
display: inline-block;
margin: 0 4% 20px;
transition: 0.3s;
}
.wpcf7-list-item.last label:hover:before {
opacity: 0.7;
}
input[type=”checkbox”] + .wpcf7-list-item-label:before {
content: “\f00c”;
border: 2px solid #000;
border-radius: 4px;
color: #fff;
display: inline-block;
width: 30px;
height: 28px;
margin: -4px 20px 0px 0;
padding: 2px 0 0 0;
vertical-align: top;
font: normal normal normal 26px FontAwesome;
text-align: center;
transition: 0.3s;
}
input[type=”checkbox”]:checked + .wpcf7-list-item-label:before {
color: #000;
}input[type=”checkbox”] + .wpcf7-list-item-label:after {
content: “”;
width: 100%;
height: 340px;
border: solid 7px rgba(0,0,0,0);
position: absolute;
top: -30px;
left: -7px;
right: 0;
margin: 0 auto;
z-index: 100;
transition: 0.3s;
}
input[type=”checkbox”]:checked + .wpcf7-list-item-label:after {
border: solid 7px #000;
}
ゴンダさんのブログは為になるなあ( ˘ω˘ )
