こんにちは!
最近またピアスが増えたワタナベです!(;´∀`)
今回は、「使いどころがわからないけど、CSSってすごいなあと感心する作品」をご紹介いたします。
そこまで出来るのかCSS…!
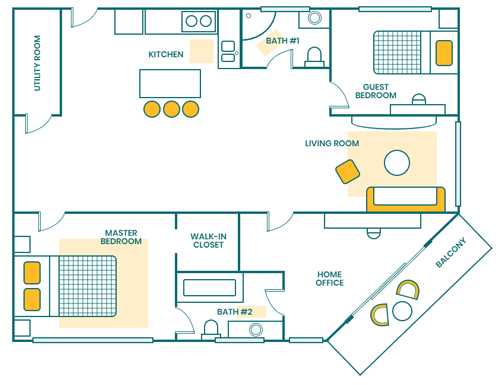
CSS Grid: Floor Plan

CSSで作られた間取り図。ベッドがキングサイズ。
グリッドは自分使わないのであまりわからないのですが、計算しつくされて作られてる感がありますね(わからない)
ちゃんとお部屋ごとにdiv分けされているところが好きポイント。
一見使いどころが多そうに見えて、画像でいいよね案件なのがちょっぴり悲しい。(でもこれのコーディングはしたくない)
リンク範囲指定したりするのこれだと楽なのでは!と思いましたが、冷静になってやっぱ画像の上にpositionで重ねた方が楽だなと思いました。
[CSSアニメーション]●●●CSSでタピオカ作ってふわふわ浮かせる●●●

動いてるのはリンク先から↓
か、かわいい!!!!!!!
最初SVGアニメーションかと思いました。
量産して並べたいですね。
今回紹介している作品の中では比較的優しい分類で、自分でもその気になれば作れそうです(∩´∀`)∩
それにしても、CSSでタピオカを作ろうっていう発想がステキですね。
タピオカ屋さんやガーリー系なページで需要がありそうです。
リアルな眼球を描く。HTMLとCSSだけで。

思った以上にリアルに作っていて驚き。(制作過程が)
よくわからない計算式が出てきた時点で考えるのを辞めました。
絵がうまく描けない方で、眼球の絵が必要な時はCSSで描くのも手だと思いました。
余談ですが、虹彩って凹んでいるのが正なので、そこは用途によってCSSで調整しましょう。
(写真でいいのでは)
Pure CSS Only Portrait – Isla
わけの分からないクオリティなのでリンク先でご覧ください↓
( ゚д゚) ポカーン・・・
(つд⊂)ゴシゴシ
(;゚д゚) ・・・
(つд⊂)ゴシゴシゴシ
ㅤㅤ_, ._
(;゚ Д゚) …!?
こちらすべてCSSです。
どうしてCSSでやろうと思ったのか。
いつ使えばいいのか全くわかりませんが、技術とセンスがすごすぎますね。
コード見るだけで発狂しそうです(;^ω^)
番外編
Banksy Shredder

こちらはcssだけじゃなくjsも使用しているので番外編ってことで。
バンクシーのオークションのように好きな画像をシュレッダーにかけることができます。
あなたの渾身の作品をシュレッダーにかけてみましょう。
いかがでしたでしょうか。
CSSの世界って広いですね………探せばまだまだすごい作品が出てきそうです。
CSSというか作った方もまたすごいですよね。発想と技術と………気力が…!(笑)
自分もいつか、なにか特に使用用途のないめんどくさいけどすごい作品を作ってみたい…!そう思うのでした(;´∀`)
話は変わりまして、冒頭にピアスの話をしましたが、今回はラブレットに開けました(∩´∀`)∩
自分がピアスを開けたい!と思い始めたきっかけになった位置なので、やっと!念願の!って感じです。
今回も、毎回お世話になっているピアススタジオのプロのピアッサーの方に開けて頂いたので痛みは全くありませんでした。
予約してから怖くて不安だったし、位置的に相当な痛みは覚悟していたので、ビックリでした!耳たぶの方が痛かったです(笑)
プロってすごい。(原宿にある有名なスタジオなので気になったら「ピアススタジオ 原宿」でググってみましょう!)
開けた後も特に痛みはなく(当り前だけど指を引っ掛けてしまったりすると痛い)、異物感だけがものすごかったです。
痛くないですが、空けた翌日~2・3日くらい腫れて、内側が埋まるんじゃないかって不安がすごかったです(笑)
食事はかなりしにくくなるので、開ける方は覚悟しましょう(´・ω・`)
これからの季節、風邪が流行りそうなのでマスクしてると隠れてしまうのが難点ですね。ミエナイ…
それでは今回はこの辺で。
ご閲覧ありがとうございました♪

