こんにちは、現在Amazonプライムでアニメ『約束のネバーランド』を徹夜で全話視聴して寝不足を隠せないゴンダです。
2020年にはアニメ第2期や実写化が公開されるようで今後のメディアミックスに期待を膨らませています(∩´∀`)∩
ぐーてんべるく
WordPress5.0から利用できる新しいテキストエディタ、「グーテンベルク」というものがあります。
使い勝手は賛否両論ですが、個人的にはパーマリンクに指定したアンダーバーが勝手にハイフンに変換されてしまうようで、そこだけが気になる点です。
SEO的にはハイフンの方が有利なので問題はないといえばないのですが…。
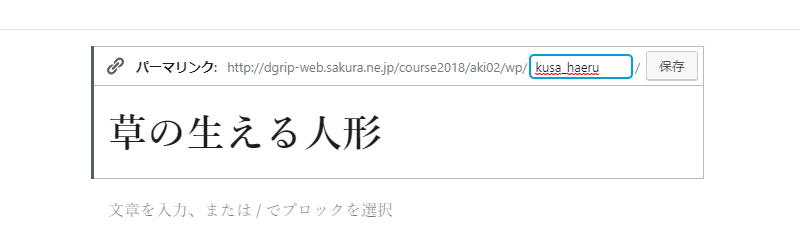
というのもパーマリンクを“kusa_haeru”と指定した場合は“kusa_haeru”の1つのワードとして認識されるのに対して、“kusa-haeru”と指定した場合は”kusa”と”haeru”の2つのワードとして認識されるようです。
とは言ってもどうしてもアンダーバーを使いたい時ってありますよね( ˘ω˘ )
しかし最初に書いたようにアンダーバーを使ってしまうと…

これが…

このように勝手にハイフンに変換されてしまいます。
ではどうやってアンダーバーを使うかというと…

一覧ページに戻りクイック編集からスラッグを変更しましょう。
なぜクイック編集ではアンダーバーが使えるのか理由は定かではありませんし、もしかしたら今後のアップデートで修正されるかもしれませんが、現バージョン(WordPress5.2.3)ではこの小技が有効のようです( ˘ω˘ )
おまつり

話は変わりまして、先日近所の神社のお祭りに行って参りました。
そこで参拝をしたりタコ焼きを食べたりあまり美味しくないリンゴ飴をボリボリ食べました。
基本的に会社でもプライベートでもPCの前にいるほぼ引きこもりですが、たまにはこういうのも悪くない(∩´∀`)∩

