こんにちはコバヤシです。
今ちまたで(コバヤシの中で)はやっているアプリAdobe Compをご紹介させていただきます。
Adobe Compはなんのためのツールかというと、iPadやスマホでデザインカンプを作成することができるアプリです!
動作はサクサク、挙動はスムーズです!
⓵まずはDL
まずはダウンロードします。
②さっそく開いてみる
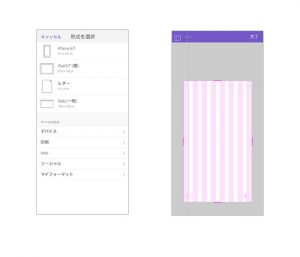
形式を選択から、作りたいデザインのアートボードサイズを指定します。
iPhoneXでWeb一般の1920pxが作成できるなんて不思議な気分ですね…
新規作成を押したあと、本格的に作りこみたい人はガイドやグリッドを引くこともできます。
③レッツメイキング!
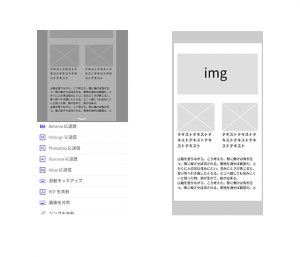
四角形やテキスト、画像の挿入など、デザインに必要な要素が指一本でどんどん追加できます。
CCで連携しておくと、フォントももりもり読み込めます。

スマホだとドラックオンドロップで選択できないのは手間ですが、オブジェクトをタップで複数選択して、グループ化をさせたり、整列させたりすることもできます。
ブロック単位で整列させることもできてしまいます。
タップしてずらすことでよさげな配置にしやすいです◎
テキストは「見出し・小見出し・段落」を選べます。
(ただテキスト入りの画像を作りたいだけでしたら使い分けなくても大丈夫です)
フォントサイズや文字の領域を変更したら、複数選択→整列して完成です!
④作成データを保存
作成したら保存です。
保存形式もいくつかから選べます。
画像としてスマホで保存はもちろん、adobeCCユーザーならIllustratorやPhotoshopに送信もできちゃえます。(Adobe製品は連携が簡単で本当にありがたいですね(´;ω;`)♡)

補足
作業が簡単とはいえ、さすがに手元のiPhoneでデザインを作ってみるのは画面が小さくてちょっと大変です。
画面問題を考えると、iPadをお持ちの人に最も適しているツールだと思います。
秋の行楽に高ぶったこころを一枚の画像にしたい!
そんなときにはぜひご活用くださいませ(*^^*)