こんにちは!ワタナベです。
最近はちょっとずつ朝晩が寒くなってきた気がします。
全然意識していなかったですがもう10月でしたね…
台風もやってくるようなので皆様もお気をつけください(>_<)
今回は素敵なjQueryプラグインの紹介。
adaptive-backgrounds.js
画像のドミナントカラーを親要素の背景に設定できるプラグインです!
ドミナントカラー(dominant color)
ドミナントカラー(dominant color)とは、配色全体を支配するような色相のことです。
ドミナント(dominant)とは、「支配的な」「最も有力な」「優勢な」という意味。
夕焼けの色に染まった景色のように、支配的な一つの色で全体がまとまっていることを色相のドミナント効果と言います。出典:イロコカラーブログ
使い方
【JS】
<script src=”jquery.adaptive-backgrounds.js”></script>
<script>
$(document).ready(function(){
$.adaptiveBackground.run();
});
</script>
【HTML】
<div class=”box”>
<img src=”image.jpg” alt=”alt” data-adaptive-background>
</div>
↑で親要素の背景が画像のドミナントカラーになります。
画像の親要素は<div class=”box”></div>なのでこちらに背景が付きます。
ちなみにオプションで背景を適用する親要素を指定できます。↓↓
<script>
var defaults = {
parent: ‘.box’
};
$.adaptiveBackground.run(defaults);
</script>
これにより、デザインの幅が広がるのではないかと思われます。
他にも背景の色を調節したりもできるので、詳細は↓↓の「Default Options」ををご覧ください。
背景色の明度によってフォントカラーを変更するオプションもあるようです。
全て英語なので英語分からない方は翻訳機とフィーリングで頑張りましょう…(;^ω^)!(ググればあるかもしれない)
※ちなみに、ローカル環境だとエラーを吐くので、サーバー上で使うか、画像だけサーバーにアップして使ってみてください。
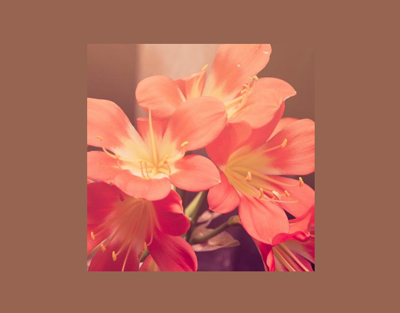
サンプル(キャプチャ画像)



色々試してみた結果、色がバラバラのものより、隣接・類似・同一の配色でまとまった画像のほうが思った通りの背景色になってくれて無難です。
↓の画像はドミナントカラーが空の薄い青?ですかね、そちらの色が抽出されました。

↓の画像は後ろの箱なのか女性の髪の毛(恐らく髪の毛かなーと予想)なのか、かなり濃い色が抽出されました。

上で引用したとおり、ドミナント=「最も有力で優勢で支配的」なので、意図した背景色を出したい場合はそこを意識して画像選びをすると良いでしょう。
画像のドミナントカラーが背景に指定されてるのをうまく使っているサイトをたまーに見かけて、自分も使ってみたいなーと思うのでした(笑)
それではまた次回。
ご閲覧ありがとうございました!

