横スクロールが出る理由はwidthとmarginが合わせて100%を越えている、またはpxなどで横幅が固定されていてある一定のサイズからスクロールが出てしまう。
あるいはposition: absolute;を指定した要素が領域をはみ出しているなど理由はさまざまあります。
ブラウザの検証機能をうまく使えばある程度簡単に横幅からはみ出した要素を見つけることができますが、時には探しても探してもなかなか見つからない時ってありますよね?
そんな時は検証で要素を1つずつ消しちゃえばいいじゃない。

つまりこういうことです。
メジャーなブラウザの検証モードには選択した要素を消去する機能があります。
つべこべ言わずに実際にやってみましょう。

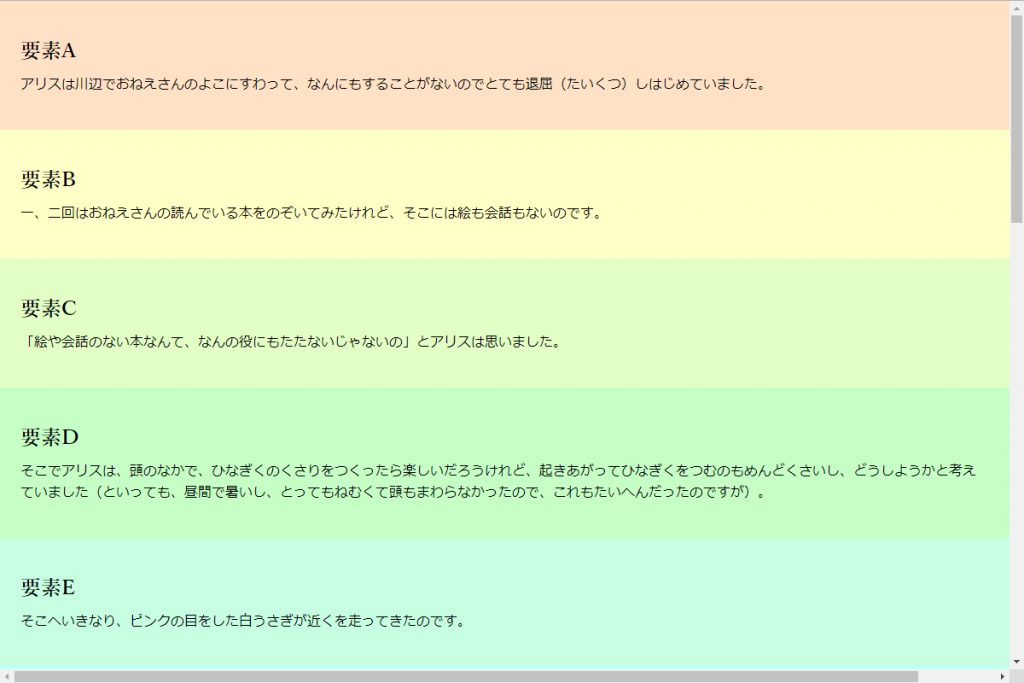
不運にも横スクロールが出てしまったページを用意しました。
今回はChromeで撮ったスクショを元に解説しますが、同時にFirefox、Edge、IEの場合も補足します。

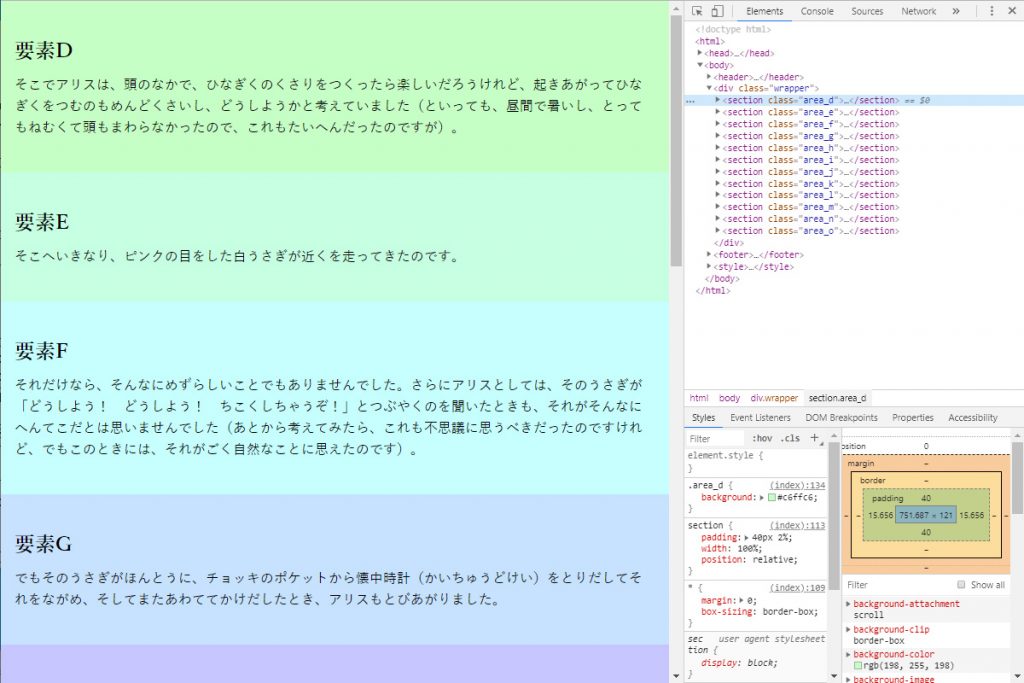
まずはF12キーを押して検証モード(デベロッパーツール)を開いてください。
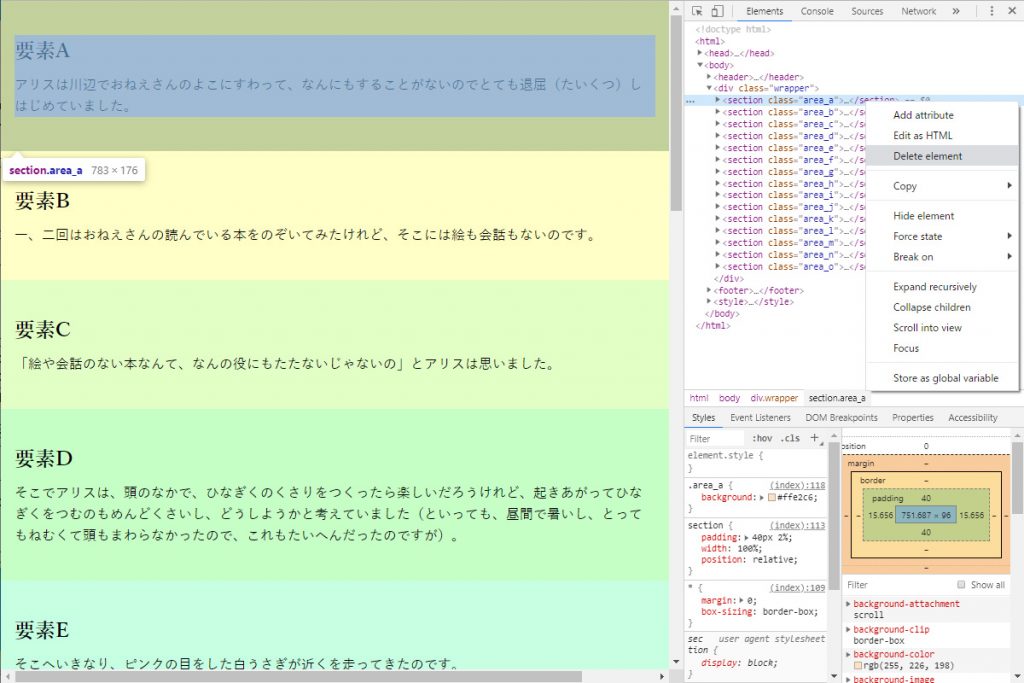
要素を適度な所まで開き大枠で囲っているsection要素やdiv要素の上で右クリック→『Delete element』を選択してください。
この時、ブラウザがFirefoxでは『ノードを消去』を選択、EdgeまたはIEでは『要素の消去』を選択してください。

するとこのように要素Aを囲っている<section class=”area_a”></section>が消えました。
もしこの中に横スクロールが出る原因があれば消えた要素と同時にスクロールも消えるという算段です。
そうじゃなければ順番に同じように消して行きましょう。

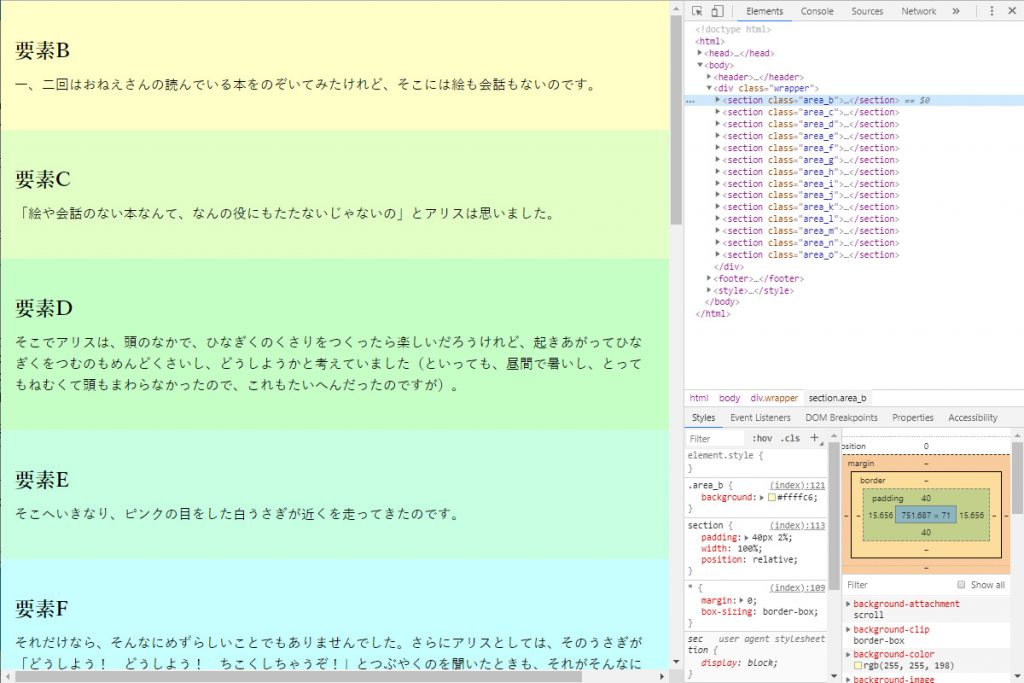
要素Bを囲っている<section class=”area_b”></section>を消しました。
まだ消えませんね。次に行きましょう。

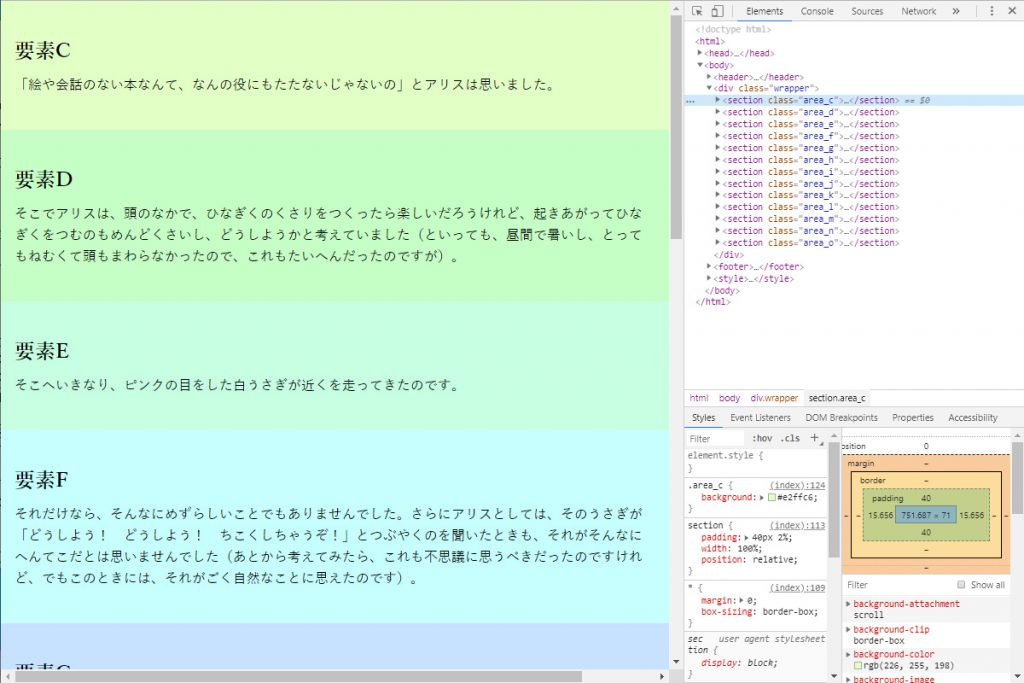
要素Cを囲っている<section class=”area_c”></section>を消しました。
スクショの下部に注目してください。横スクロールが消えました。
つまりこの中のどこかに原因の要素が隠れているがわかります。
これで場所がだいぶ絞れました。
消した要素を覚えておき一度再読み込みをして元の状態に戻してから原因のある要素を開き、再度検証をおこない原因を突き止めましょう。
それでもまだわからなければ、その要素の中で最初にやったことと同じように子要素をひとつずつ消していってください。
必ずそこに元凶が潜んでいるはずです。


