こんにちは!
もうそろそろ美容院に行くので次の髪色は何色にしようかな~と毎日悩んでいるワタナベです(;^ω^)
やりたい色はあるものの、傷みも気になるので決めあぐねる毎日です。
今回はPhotoshopの「グラデーションマップ」機能のご紹介。
以前、ワンクリックで簡単に写真をデュオトーンに出来るプラグインをご紹介しましたが、「グラデーションマップ」を使えば自分の好きな色でデュオトーンを作ることが出来ます。
以下手順です。
手順①

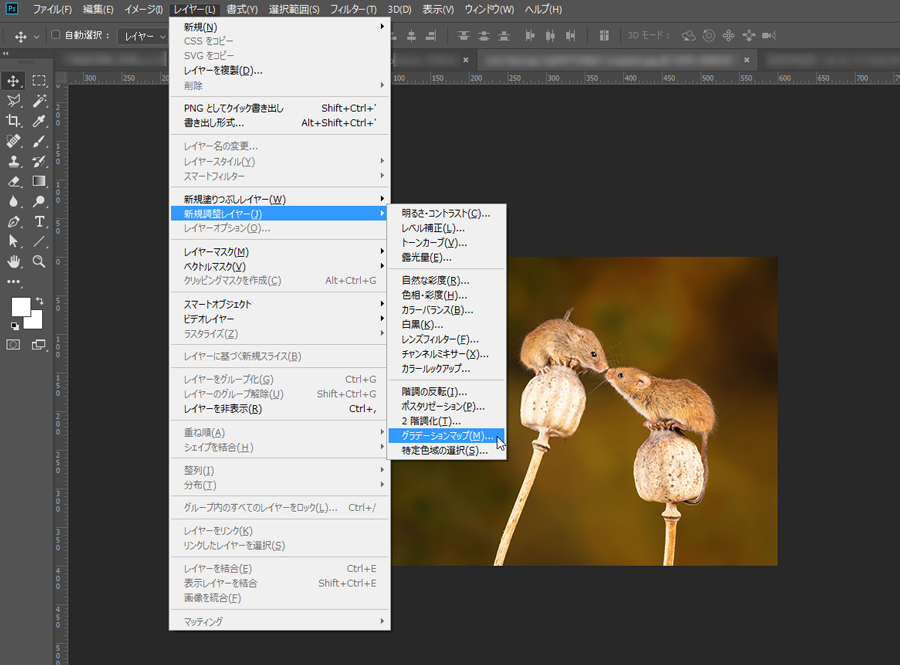
加工したい画像を開いたら、「レイヤー」→「新規調整レイヤー」→「グラデーションマップ」を開きます。
手順②

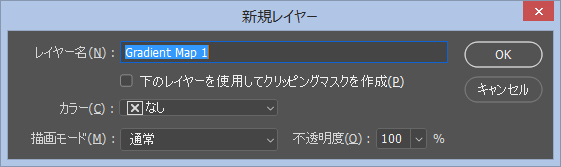
そのままOKボタンを押します。
手順③

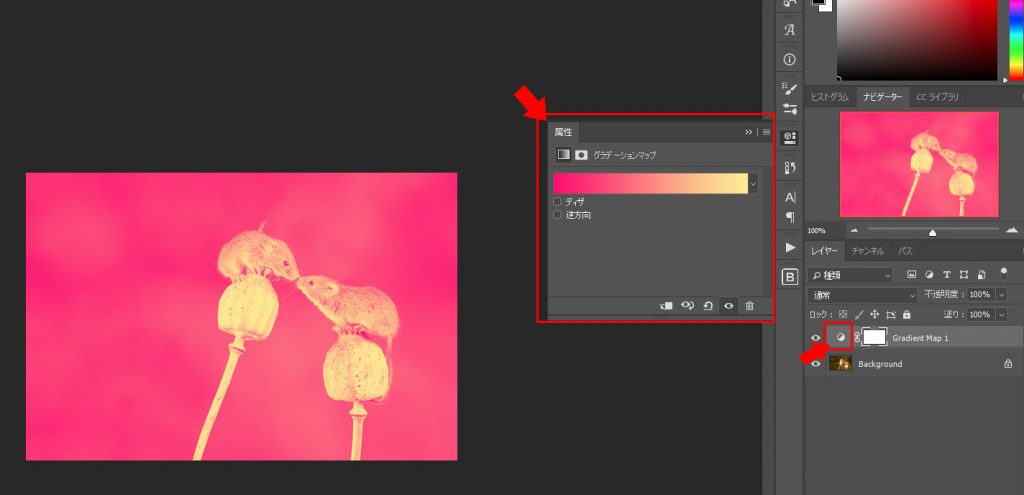
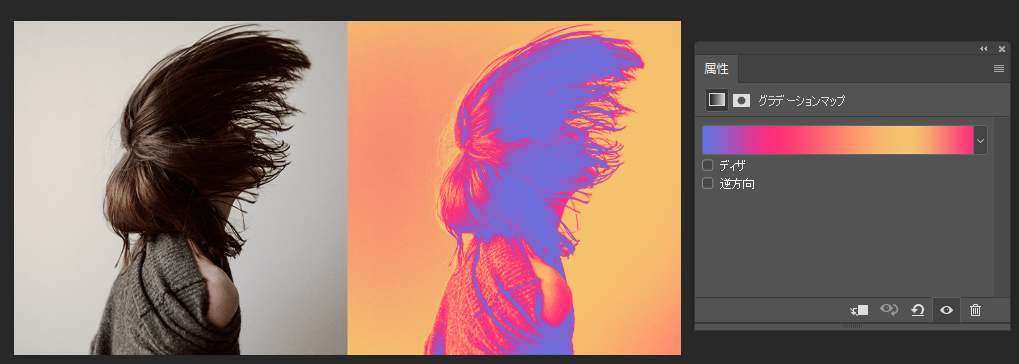
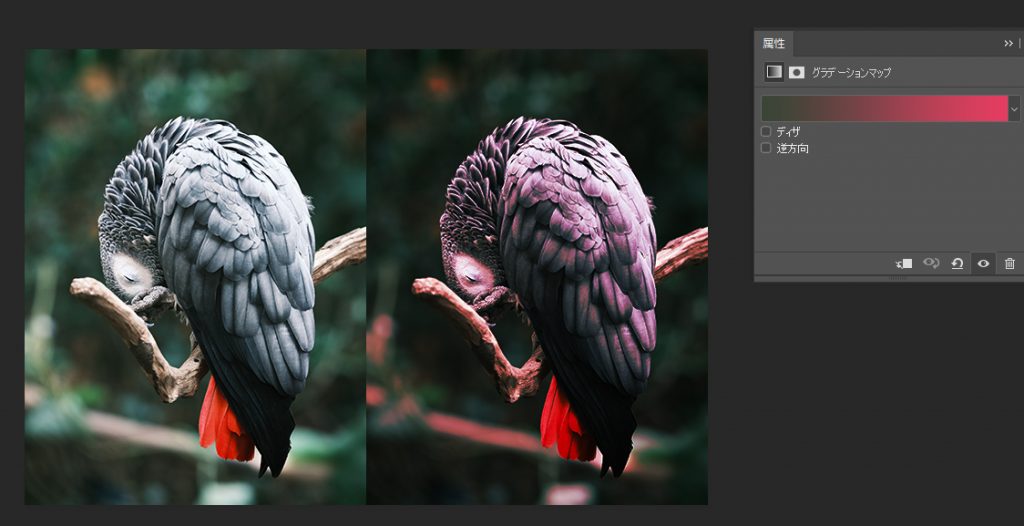
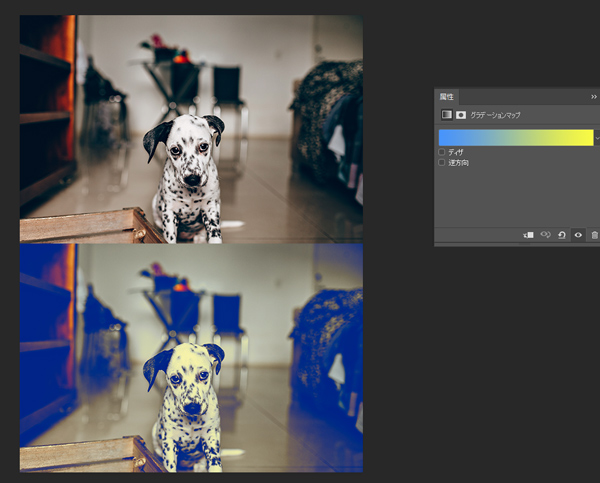
「属性」ウィンドウで色の調整をして完成!
「属性」ウィンドウが見当たらない場合、上の「ウィンドウ」から「属性」を選択するか、レイヤーの「調整レイヤー」アイコン(上図右下のレイヤーウィンドウの赤枠部分)をクリックすると開けるかと思います。
設定を「逆方向」にしていなければ、グラデーションの左側(始点)が「暗い色」、右側(終点)が「明るい色」、真ん中は「中間色」となり、反映されます。
いろいろ試してみると面白いですよ(∩´∀`)∩
以前紹介したプラグインでは、「明るさ・コントラスト」も少し弄っていたりするので是非お好みの感じに調整してみてください。
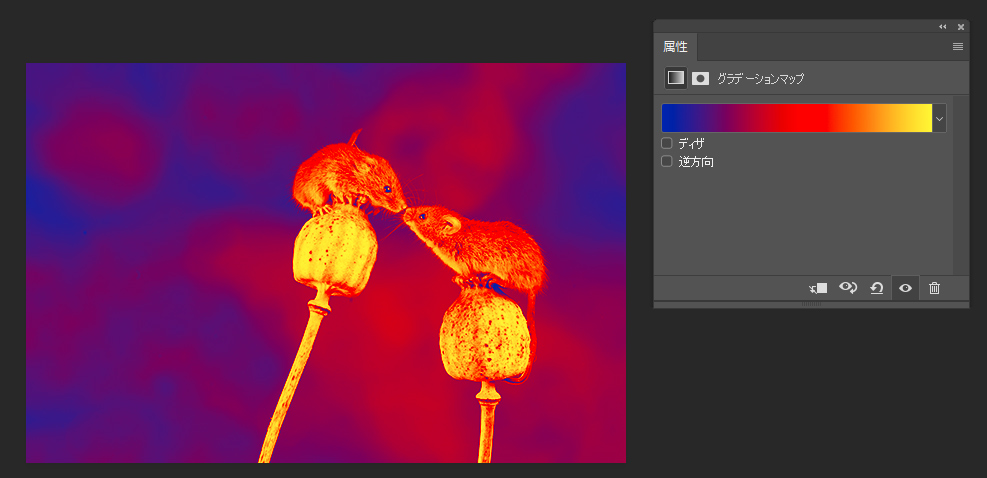
グラデーション2色だとデュオトーンになりますが、複数色だとこんな風になります↓↓↓↓↓
複数色例


その他例

不透明度調整+焼き込みカラー

不透明度調整+ピンライト
不透明度やレイヤーの描画モードを調整してオシャレな感じに!
簡単に写真をおしゃれに出来るので是非グラデーションマップで遊んでみてください~(‘ω’)ノ
それではまた次回。
ご閲覧ありがとうございましたm(__)m

