こんにちは、制作部のゴンダです。
今回はコーディングの効率化に便利なジェネレーターをまとめてみました。
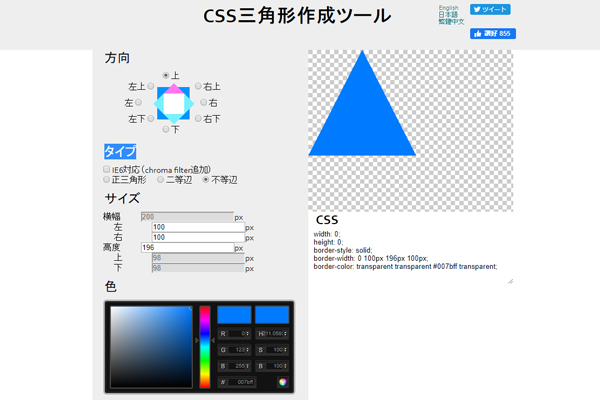
三角形
個人的によく使うツール。
三角形の方向、タイプ(正三角形・二等辺・不等辺)、サイズ、色を選択するだけで思い通りの三角形を作成することができます。
シンプルなUIで使いやすいジェネレーターです。
http://apps.eky.hk/css-triangle-generator/ja
nth-child

なにかと面倒なnth-childの確認ができるツール。
カラム数を1から6まで指定でき、値の条件を複数指定することもできます。
慣れてしまえば使う必要のないものですが、駆け出しのWebデザイナーには便利なツールだと思います。
http://www.bad-company.jp/nth-child/
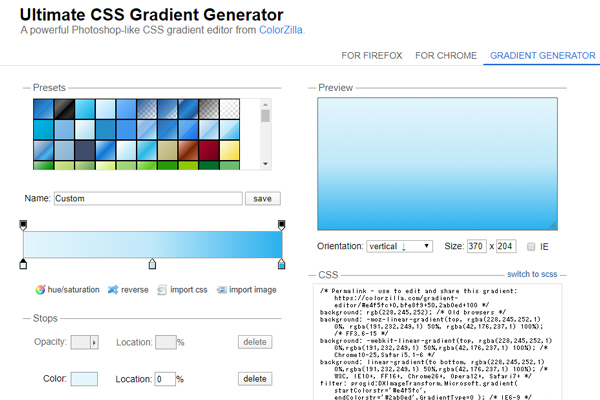
グラデーション

背景色のグラデーションを作るツール。
イラレやフォトショのような操作でグラデーションを作成することができます。
https://www.colorzilla.com/gradient-editor/
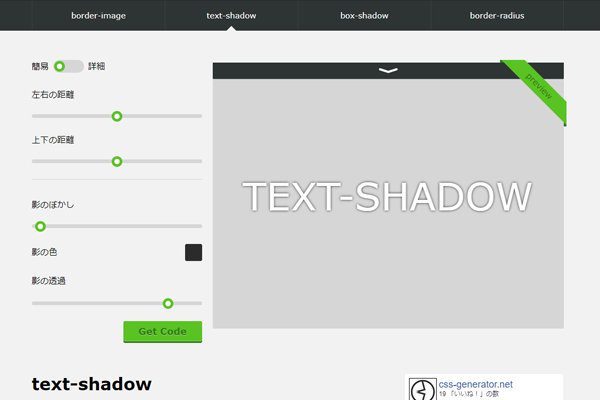
テキストシャドウ
https://css-generator.net/text-shadow/
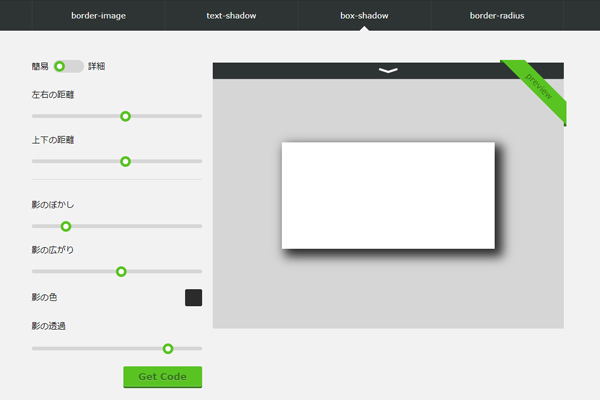
ボックスシャドウ

上記同様に値を入力することでボックスシャドウを作成するツールです。
https://css-generator.net/box-shadow/
まとめ
コーディングはとにかく楽しよう( ˘ω˘ )