こんにちはワタナベです!
緊急事態宣言が解除されて大分経ちましたが特に用事が無いので引きこもり続けています。
料理は苦手なのですが、ちょっと興味が出てきた今日この頃です。
今回は最近個人的にいいなーと思った、参考にしたいなーと思ったサイトをご紹介します。
UNIEL ltd. RECRUIT SITE Second Face
デザイン会社のリクルートサイトです。
全体的にシンプルで、手書きとデジタルがうまく融合してる!と感じるサイトです。
ホバー動作などの動きも気持ちいいです。
スマホになったときはこうなるのか~と、コーディング方面でも参考にしたいと思いました。
あんさんぶるスターズ!!
アプリゲームのオフィシャルサイト。実は私もプレイ中のゲームだったり
カラフルながらもキレイにまとまっています。
画像のシャドウが虹色になっているのが個人的にとても好きです。
「Story」ページなどの、さりげないパララックス効果や、
「Discography」「Media」などの更新コンテンツもキレイにまとまっていて見やすくお気に入りの1サイトです。
FREEDOM MAGAZINE by Harley-Davidson Japan
ウェブマガジンのサイトさん。
お気に入りポイントは画像リンクのホバー動作。
これはcss3のブレンドモードを使っており、こちらのサイトでは、
「mix-blend-mode: color-burn;」と「mix-blend-mode: hard-light;」を使用してインパクトのあるオシャレなホバー動作を再現しています。
今までIEやEdgeで非対応だからと避けていた表現ですが、
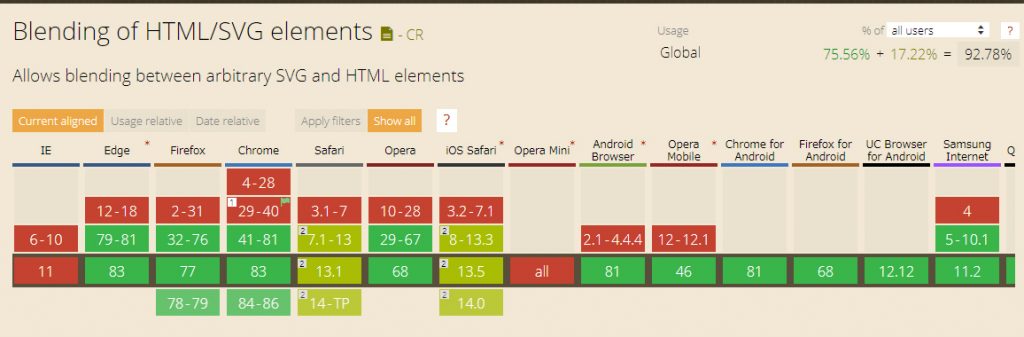
現在(2020年6月末)のブラウザのサポート状況はこちら↓
参照:Can I use
なんとEdgeでサポートされています!
残すはIEのみとなりました。
そんな憎きIE11はあと5年ちょっとでサポートが終了します。
もはや、IEには見切りをつける頃合いです。
今後機会があれば自分も積極的に使っていきたいなと思いました。
それではまた次回。
ご閲覧ありがとうございました!