こんにちは、ワタナベです!
だんだんと暖かくなってきましたね…!ちょっと暑いくらいです(;^ω^)
今日はcssでスムーススクロールを実装する方法をご紹介!
ページ内リンクをクリックした時、スーっと移動してくれる動作は大体jsで実装しますが、なんとcssでも実装ができてしまうのです!
scroll-behavior
html{
scroll-behavior: smooth;
}
はい、たったの1行で実装完了です。
これでページ内リンクをクリックした時、スーっと指定の位置まで移動してくれます(^O^)
(htmlに設定することで全体がスムーススクロールになりますが、スムーススクロールさせたい要素だけに設定すればその部分だけスムーススクロールにすることができます。)
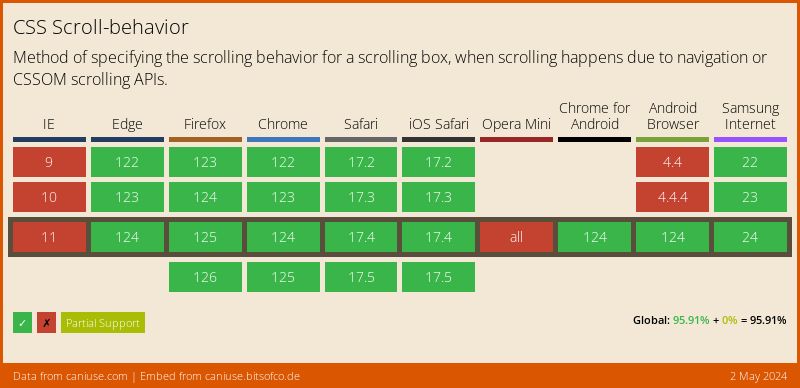
対応ブラウザ
非常に便利!ですが、こちらはIE、Safari、Operaでは対応されていません(´;ω;`)ウゥゥ
非対応ブラウザでは従来通りjsで対応することになりそうです。
Safariが非対応なのはつらいですね…!今後対応されると良いのですが…!
また、このCSSは細かい調整などは行えず、あくまでスムーススクロールが出来るだけのcssとなっているので、
アニメーションや、遷移先の位置を細かく設定したい場合などはjsを使うのが良いでしょう。
これからどんどん色々設定できるようになってくれれば便利で良いですね…!(*‘ω‘ *)
それではまた次回。
ご閲覧ありがとうございました♪