制作部の関(せき)です。
今回は多くのサイトで見られる、「SVGアニメーション」を簡単に作る方法をご紹介したいと思います。
SVGアニメーションが簡単に作成できる「SVG Artista」
■用意するもの
①illustratorで作成したSVG画像(例:色塗りされているもの / 今回は当社のロゴを使用)
②SVGアニメーションツール「SVG Artista」 → https://svgartista.net/
SVG画像の作り方は
→適当なイラストor画像をillustratorで開く
→画像をクリックして上に出てくる画像トレース→拡張を行う(パス化する)
→アウトライン化を行う
→別名保存
→SVGとして保存
※「SVGコードを表示する」をコピー※今回は不使用
①SVG画像作成
①のやり方でSVG画像を作成します。
今回は当社のロゴ画像でSVGを作成しました。

意外と上の①を作るのに3時間かかりました。。。
※画像をなかなかパス化できなかったため。
SVGさえ作れれば②は簡単です!
②SVGアニメーションツール「SVG Artista」にアップロード
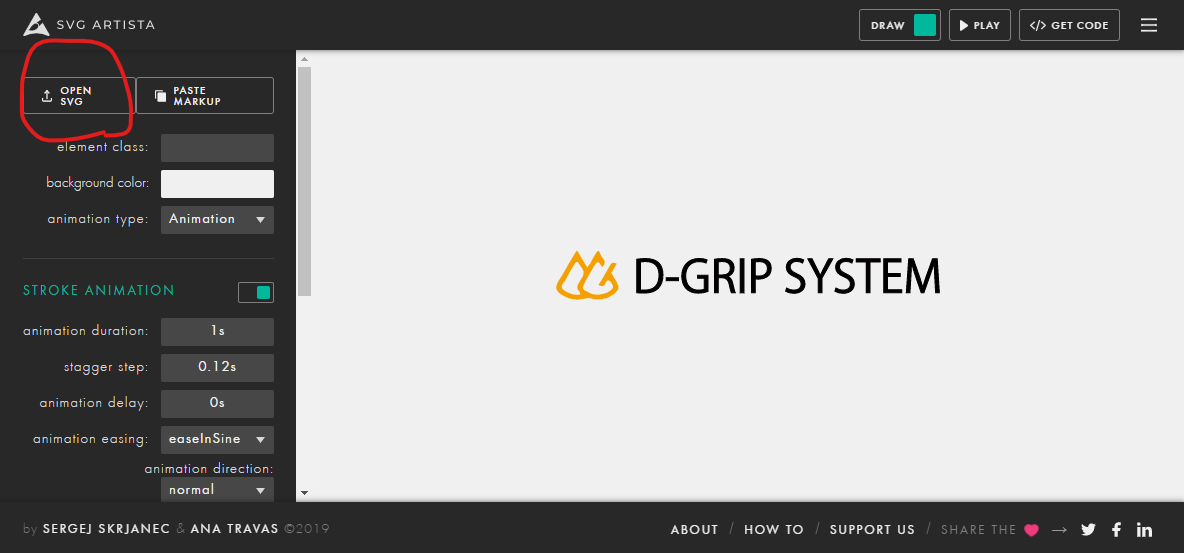
では「SVG Artista」のやり方を見ていきましょう!
「SVG Artista」のページを開きます。

なんとこちらの「OPEN SVG」に先ほど作成したSVGをアップロードするだけ!!
↓こちらが作成したSVGアニメーションになります!!(※小さいですが。。。)
See the Pen
SVG by seki (@separth10)
on CodePen.
まだまだできることは多そうですね!
あとは右上の </>GET CORD をクリックしてHTMLとCSSのコードを手に入れるのみです!
「SVGアニメーションを作りたい!」「SVGに興味がある!」という方は
「SVG Artista」をお試しください。(有料版もありますが、基本無料です!)
「SVG Artista」で好きなSVGアニメーションをお手軽に作りましょう!!
これで以上になります。ではでは。。。