こんにちは!ワタナベです。
今回は「SVG Shape Dividers Generator Tool」のご紹介。
セクション間の区切り等で使える、SVGのカスタムシェイプを簡単に作ることができます。
たまにアニメーションで波打ってるのとか見ますよね。ああいう感じのが簡単に作れてしまいます!
SVG Shape Dividers Generator Tool
使い方

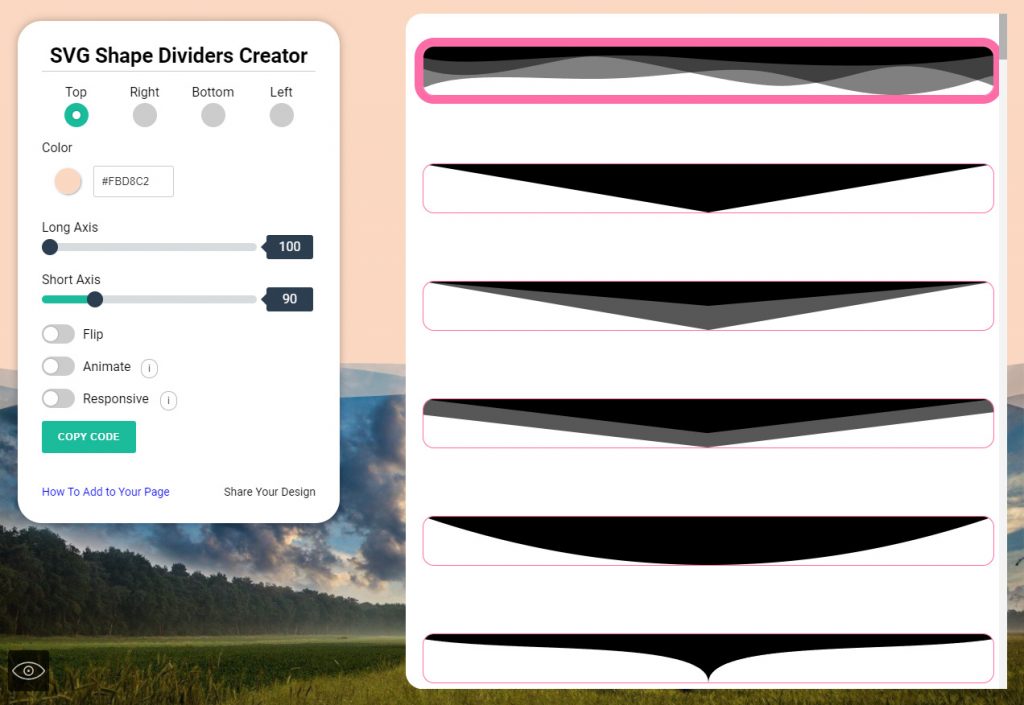
英語サイトですが直感的に使用できます。画面右側にマウスカーソルを持っていくとリストが表示され、様々な種類のシェイプを選ぶことができます。(一部有料)
「Top」~「Left」でシェイプの向きが選択できます。
アニメーションにチェックを入れるとアニメーションが有効になり、アニメーションの細かい設定も可能です。

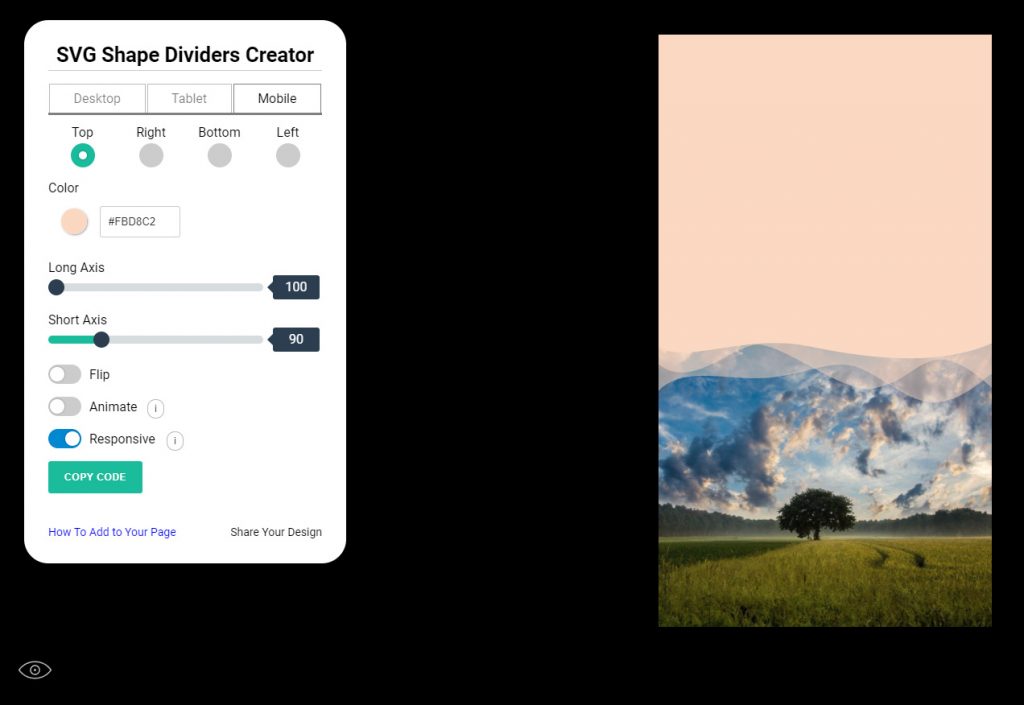
レスポンシブをチェックすると、一番上にデバイスの選択が出てくるのでそれぞれ設定します。
各々設定しないと初期設定が反映されてしまうので、レスポンシブにチェックを入れた場合は必ず各デバイス設定しましょう。
設定し終えたら、「COPY CODE」ボタンを押すとCSSをコピーできます。
SAMPLE
See the Pen
Untitled by Akiho (@wcaotdaenpaebne)
on CodePen.
↑は自分が作ってみたものです。こんな感じで作れます。簡単(*‘ω‘ *)
ページに一ひねり加えたい時に使ってみるのはいかがでしょうか?(*‘ω‘ *)
それではまた次回、ご閲覧ありがとうございました♪

