こんにちは、ワタナベです。
今回はHTMLタグだけでアコーディオンが作れちゃう「details」「summary」タグのご紹介。
cssやjsの設定なしでもアコーディオンが実装できます。
SAMPLE
See the Pen
Untitled by Akiho (@wcaotdaenpaebne)
on CodePen.
↑のサンプルではcssも設定しておりますが、css無しでもアコーディオンは機能します。
「details」タグに「open」属性を付けると最初から開いた状態になります。
デフォルトで矢印が付いていますが、これはcssで変更可能のようで、デザイン面の対応でもありがたいですね。
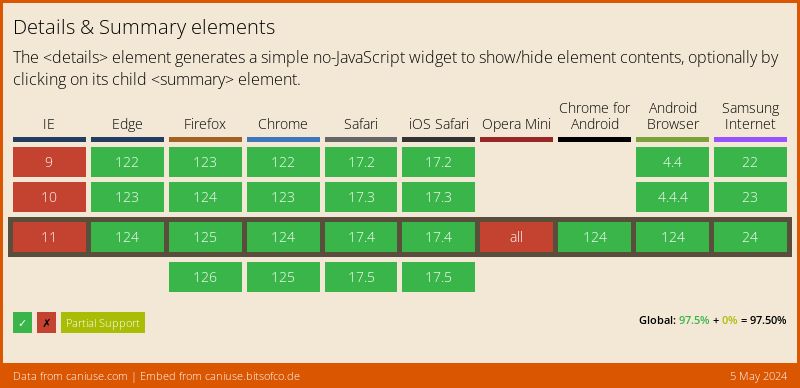
対応ブラウザは以下です。
▼THANKS!
jsを使ったときのようなスムーズな動作は難しいようですが、jsさらにはcss無しで簡単にアコーディオンを実装出来てしまうのはすごいですね!
それではまた次回!
ご閲覧ありがとうございました♪