こんにちは、ワタナベです!
今回は要素の背景に様々なエフェクト効果を設定できる「backdrop-filter」をご紹介
backdrop-filter
以下サンプルになります。
SAMPLE
See the Pen
Untitled by Akiho (@wcaotdaenpaebne)
on CodePen.
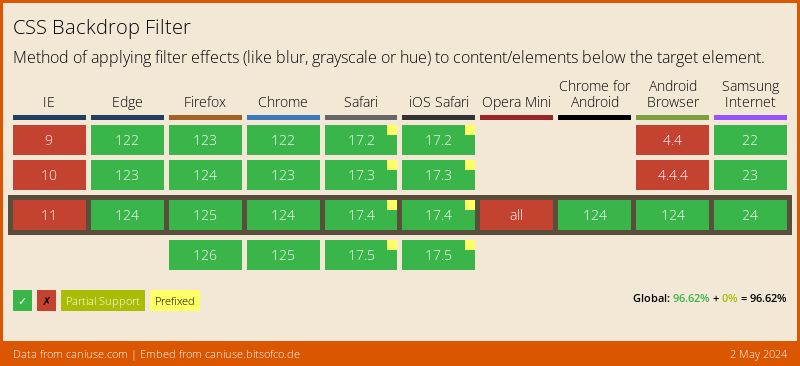
対応ブラウザ
短いコードで簡単に要素の背景にエフェクト効果を設定できます!
複数設定することも可能です(^^♪
以下のようなジェネレーターツールもあるので、よく分からないな~って方は是非使ってみてください!
ドロップシャドウや透過度(opacity)は結構ややこしいな~と思いました(^^;
CSS Backdrop-filter ジェネレーター
それではまた次回。
ご閲覧ありがとうございました♪