こんにちは、ワタナベです。
今回は、Sass(SCSS)を使わず、CSSでネストを利用する方法をご紹介!
やり方はCSSでSass(SCSS)の時と同じように記述するだけです。
(先述すると、対応ブラウザがまだ少ない為、見てるブラウザによってはCSSが効いていない場合があります)
sample
See the Pen
Untitled by Akiho (@wcaotdaenpaebne)
on CodePen.
対応ブラウザで見るとちゃんとCSSがあたっています!!!
CSSでのネスト対応は嬉しいですね!!!
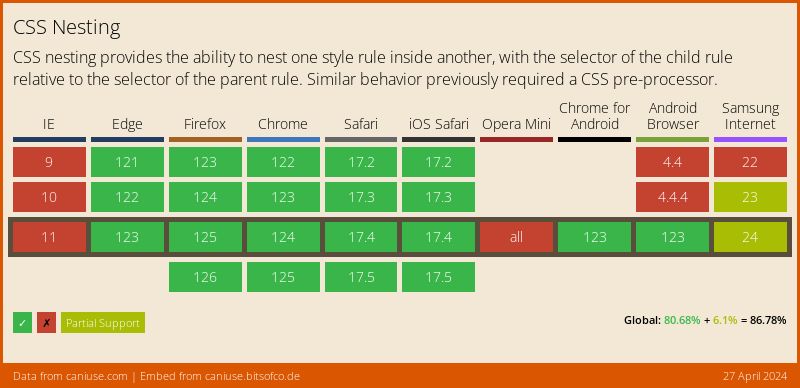
対応ブラウザ
とても画期的ですが、まだまだ対応ブラウザが少ないので実用はまだ先かなという印象です。(2023.04.21現在)
個人的にCSSの変数の設定がちょっと分かりにくくて苦手なのでそちらもわかりやすくならないかな~と思ったり思わなかったり(;^ω^)笑
それではまた次回。
ご閲覧ありがとうございました♪