ホームページにGoogleのレビューを掲載する機会がありましたので、その手順を記しておきたいと思います。
使用したプラグインは「Plugin for Google Reviews」です。
Google Cloud Platformで APIキーの取得方法など含めこちらの記事を参考にさせていただきました。
1.管理画面からプラグイン「Plugin for Google Reviews」をインストールして有効化。

上記プラグインをインストールして有効化します。
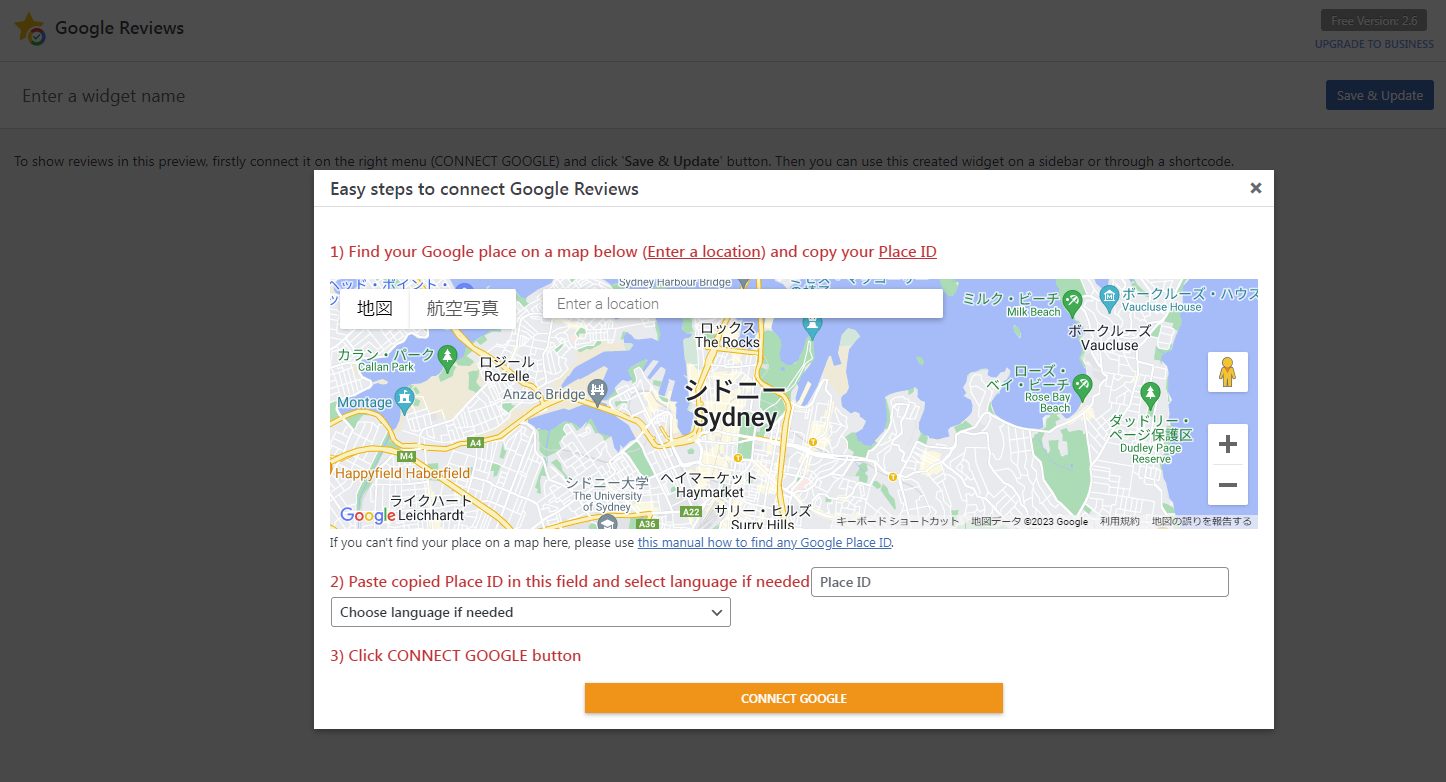
2.レビューウィジェットの作成

上記の画面が出てくるのでここから作成できます。
この画面が出てこない場合は「Google Reviews」→「Widgets」→「Create Widget」と選択すれば作成画面が出てきます。

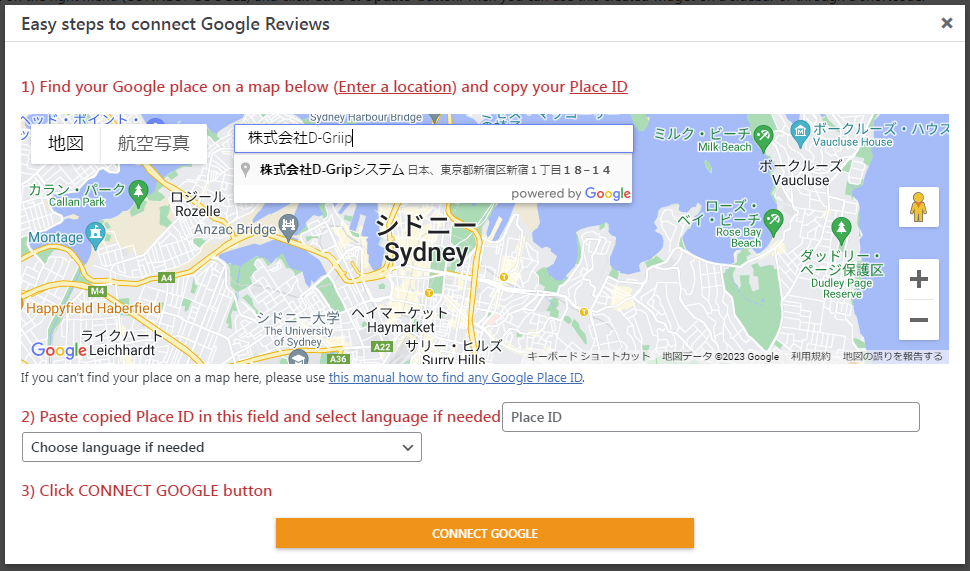
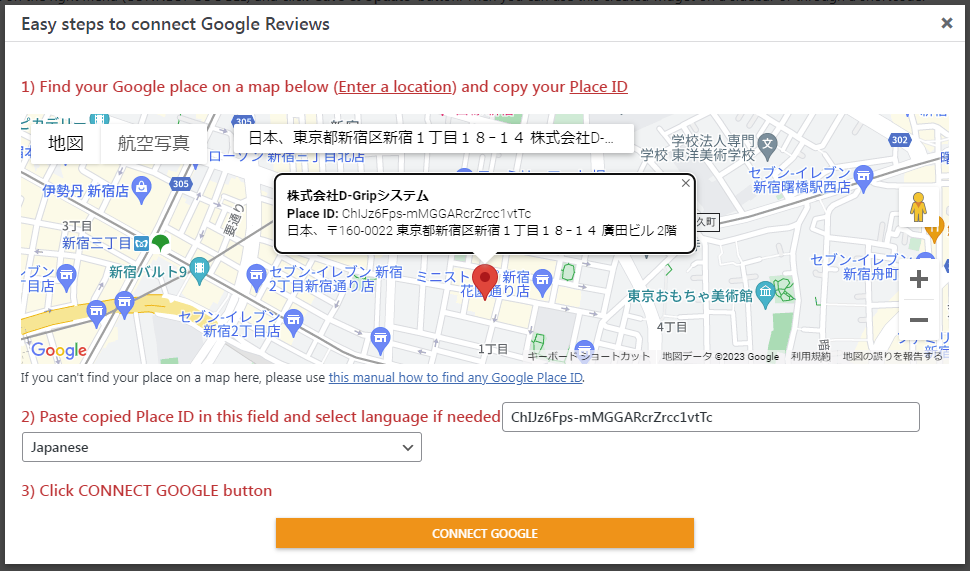
検索欄から会社やお店を検索します。

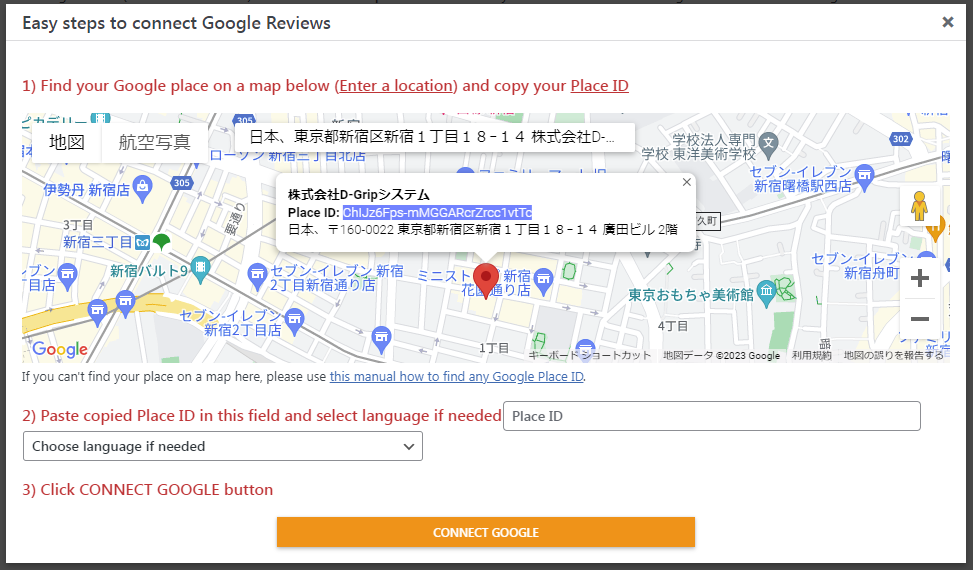
Place ID をコピーします。

Place ID をコピーして貼り付け、言語は「Japanese」を選択し、「CONNECT GOOGLE」をクリックします。

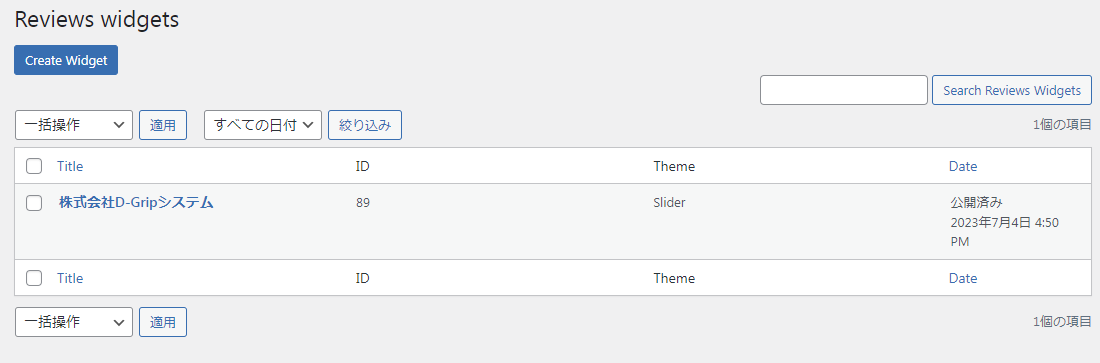
作成完了しました。
あとはショートコードを貼ってあげれば表示できます。
この場合IDが89となっていますので、ショートコードが[grw id=”90]となります。以下のようにして貼り付けてください。
<?php echo do_shortcode(‘[grw id=”89″]’); ?>
※表示はされているけど見た目が崩れてしまっていた場合
以下のJSとCSSが読み込まれていない可能性がありますので確認してみてください。
<script type=’text/javascript’ src=’https://〇〇〇/wp-content/plugins/widget-google-reviews/assets/js/public-main.js?ver=2.6′></script>
<link rel=’stylesheet’ id=’grw-public-main-css-css’ href=’https://〇〇〇/wp-content/plugins/widget-google-reviews/assets/css/public-main.css?ver=2.6′ type=’text/css’ media=’all’ />
