お疲れ様です制作の中村です。
生成AIが世にはびこりすぎて何をするにはどの生成AIが良い~みたいな情報もはびこっています。
私も普段あれこれお世話になっているのですが、最近使い始めたのがvscodeの拡張機能であるcodeium
これも生成AIでGitHubのCopilotと同じような機能を持っています。
Copilotが有料であることに対してCodeiumは無料なのでものは試しに入れてみました所、割と便利に使えました。
セキュリティ面もしっかりしているようなので
(入力したデータを学習に使わないなど)
絶賛愛用中です。
コード補完だけでも十分に使えました。
(たまに邪魔にもなる)
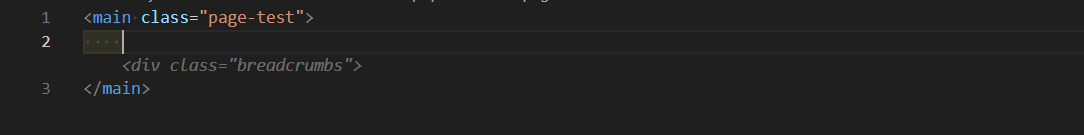
mainのクラスは手打ちしましたがグレーで表示されてる部分がcodeiumが
「次こんな感じのやつどうですかね?」って提案してる内容です。
このままでよければtab押すだけで確定してくれます。
今はまだ1行しか書いてないので精度が低いのですが、ゴリゴリ書いていくと割と正確に
「さっきもこのタイミングでこれ使ったから次はこれでしょ!」と正確なコードを出してくれることがあります。
(体感そのまま使えるの50%あるかないかくらいですがいらなければ無視していればいいので当たればラッキーの気持ちです)
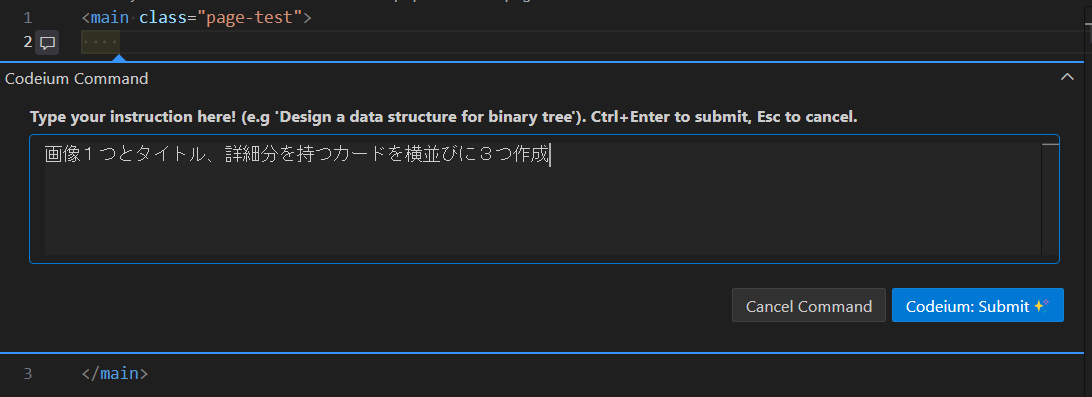
もう一つ便利なのがcodeiumcommandという機能で。
Ctrl+i(Windowsの場合)でcodeiumcommandが開きます。
そこに↑みたいな指示を書くと
(スクショ下手マン)
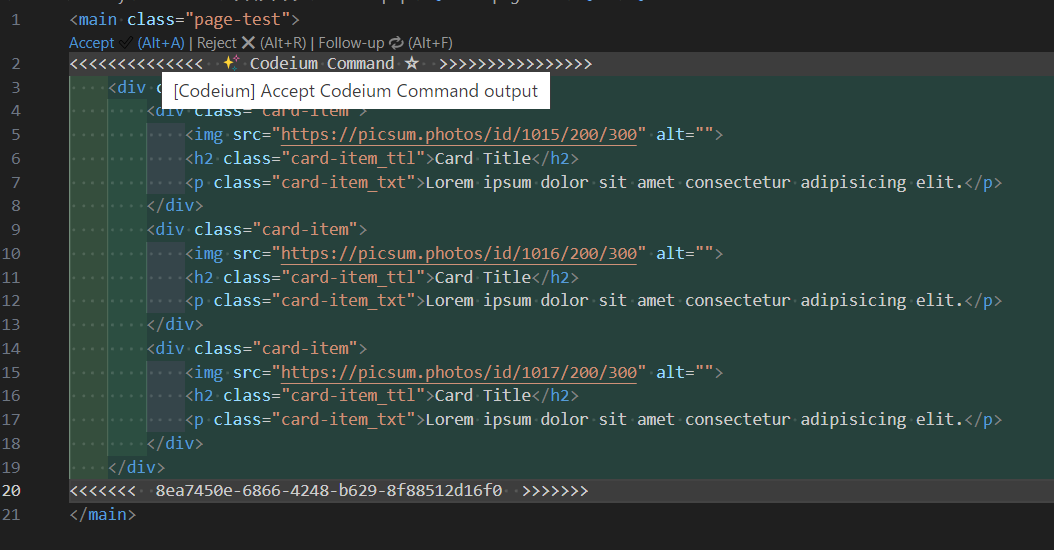
こんな感じでコードを作ってくれます。
追加で指示出したいときはAlt+fでできます。
(例えば全部divで作らずにulとliを使って、とか、テキストの下にリンクボタン追加して、とか)
そんな単純なデザインのカードアイテムが無いにしても参考程度にはなるのでそこからポチポチ追加していくのもありかなぁと思います。
画像見せたらいい感じにコーディングしてくれる未来を夢見ています。
制作の中村でした。
※アイキャッチ画像はAdobeFireflyを使用しております。実際の人物とは関係ありません。