皆さまこんにちは。
家の近所で生ジョッキ缶が意外と手に入ります。押田です。
突然ですが、
スマホでインターネットサイトを見ているとき
ページ全体(スクロールした先も)スクリーンショットしたいなぁ
と思ったことありませんか?

![]() ⇒
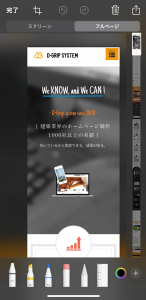
⇒ ![]()
左のようなスクリーンショットではなく
右のような全体的なスクリーンショット
iOS13以上でしたら
それが簡単にできるのです。
※「そんなこととっくに知っているわ!」という方は、すみません。
iPhoneでフルページのスクリーンショットを撮る方法
①Safari(ブラウザ)でスクリーンショットしたいページを開きます。
※Google Chromeをお使いの方もいらっしゃるかと存じますが、Safariでないとできないので注意です。
②スクリーンショットを撮影します。
スクリーンショットの撮影方法はこちら(Apple/iPhoneでスクリーンショットを撮る)

③上部にあります「フルページ」をタップします。

すると、右側にサイト全体が表示されます。
④右側にある縦長の白い枠を動かしてみると、全体が閲覧できます。

一番下まで見て、きちんと撮れているか確認します。
⑤左上の「完了」をタップするとこのような表示がでてきます。

「PDFを”ファイル”に保存」をタップし、指定の箇所に保存したら完了です。
※PDF形式で保存されますので、PNGやJPEGが良い場合、書きだしなど行い変換が必要です。
![]() このようなスクリーンショットが撮れます。
このようなスクリーンショットが撮れます。
この方法を知るまでの苦労
私は今年に入ってからスマホが故障し、機種変更いたしました。
長年iPhone6sを使用していたので
「ついに故障したか…!」という感じでした😂
そして、フルページスクリーンショットには対応していない機種でした。

スマホ(レスポンシブ)表示をパソコンで撮るために
Googleの拡張機能
GoFullPage – Full Page Screen Capture
が便利で使用していました。
しかし、スマホ(レスポンシブ)表示を
パソコンでスクリーンショットする際
追っかけバナー(追従バナー)が上手く撮れなかったり、
実際の表示と違ってしまったときは
スクリーンショットを繋ぎ合わせて
1枚の画像を作成することもありました。

もちろん、他のメンバーに頼んで
スクリーンショットを撮ってもらうこともありましたが
大概同じように上手く撮れないことが多かったのです‥。
※こうして完成したフルページスクリーンショットは、弊社ホームページ内「制作実績」に掲載しております。
今回機種変更し、
何気なくスクリーンショットを撮っていたときに
「フルページスクリーンショットが撮れる」
ことに気が付きました。
便利な機能が増えていきますね(しみじみ)。
最後までお読みいただき、ありがとうございました🌷

