こんにちは、営業企画部の山田です。
今日は「へえ、こんなこともできるんだ」となったお話です。
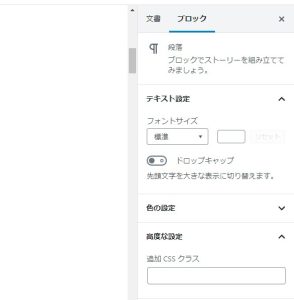
とある会社様の記事をWordPressで書いていた際、画面右下の「高度な設定」に「追加CSSクラス」という枠を見つけ、
「これは一体・・・?」となっておりました。

調べてみたところ、ここに適当なクラスをふると、そのクラスにCSSをあてることができるようです。
そのサイトに使われていたあしらい的なものを記事内で使用したり、
以下の方法を使えばCSSを足すことも出来ちゃいます・・・
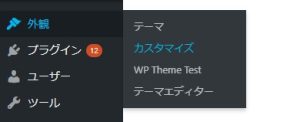
WordPress左側のメニュー「外観」から「カスタマイズ」を選択、
「追加CSS」からCSSを記述・・・
この時に、さきほど記事の画面「追加CSSクラス」で設定したクラスでCSSを記述すれば良いらしいです。

この時おぞましく思ったのが、
「これサイト崩すことできるじゃん」ということ。
追加CSSに記述を足すときは、サイトの他の部分に影響が絶対に出ないように気を付けましょう。
便利だけどちょっと怖い機能のご紹介でした。
あんまりうかつに触るのはやめとこうと思います!
それでは!

